ジャンプ
初期設定
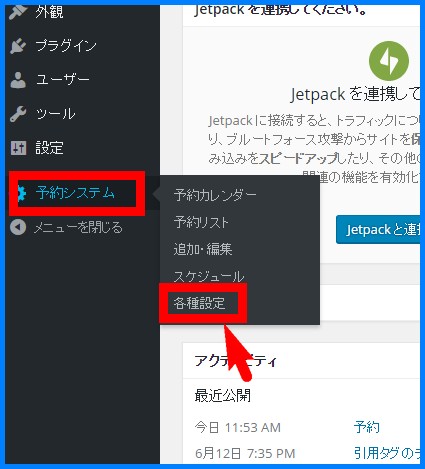
↓ WordPressのダッシュボードの左のメニュー『予約システム』の『各種設定』をクリック。

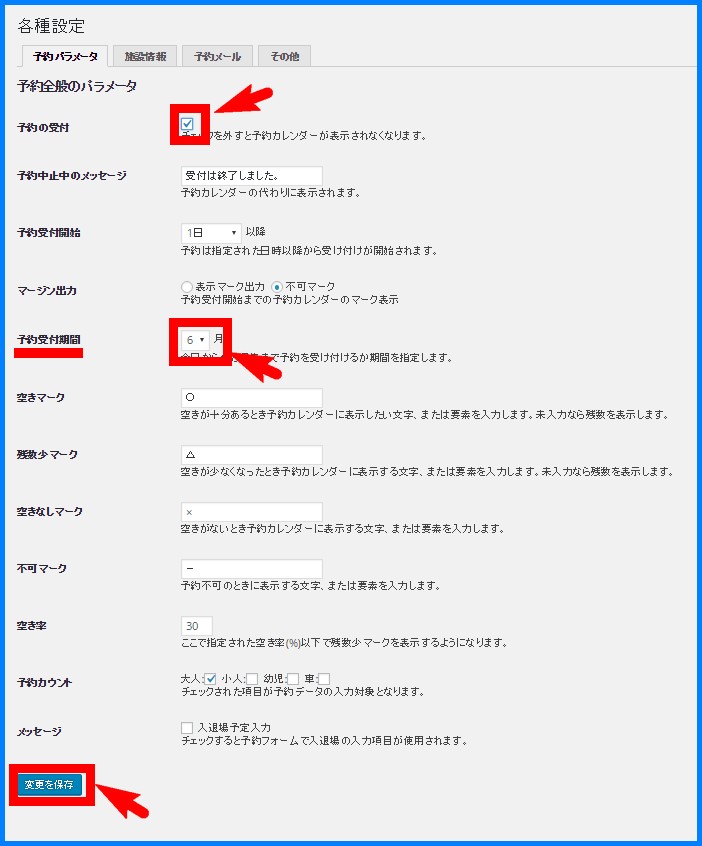
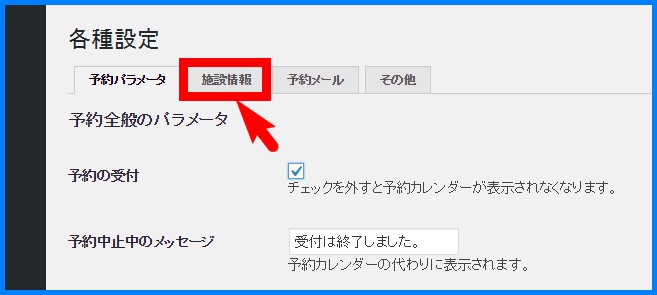
↓ まずはこのような画面になります。

- 一番上の『予約受付』にはチェックを入れましょう。入れないと予約カレンダーが出てくれないです。
- 予約受付期間は、あなたのサービスに合わせて本日から何か月間は受付が可能かというものを選んでください。最長で半年後(6か月後)の受付までが可能です。
あとは基本的には変更が不要なので、このまま『変更を保存』をクリックしてください。
↓ 次に、一番上のタブの『施設情報』をクリック。

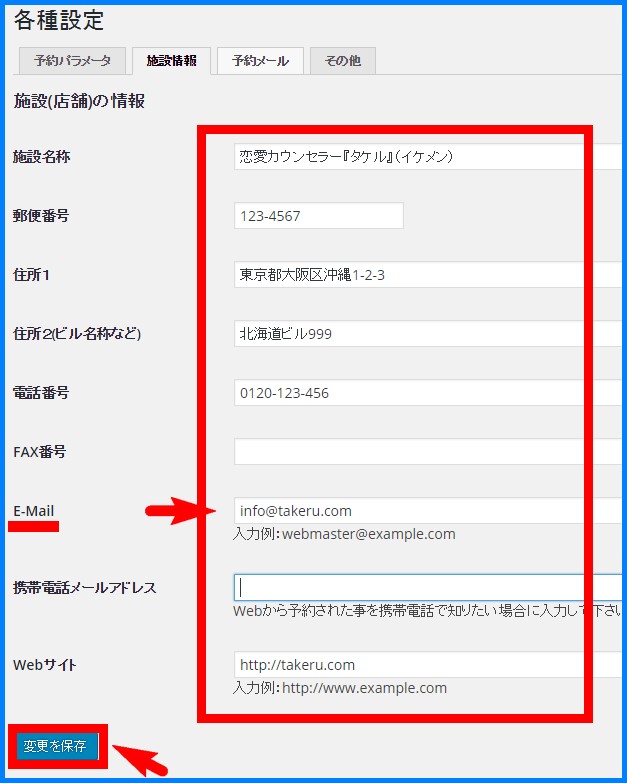
↓ こちらにあなたのお店や会社などについて入力しましょう。

※必ず『E-Mail』の欄は入力しておいてください。予約のメールが届く先のあなたのメールアドレスです。これが入力されていないとメールでの受付がエラーになってしまいます。
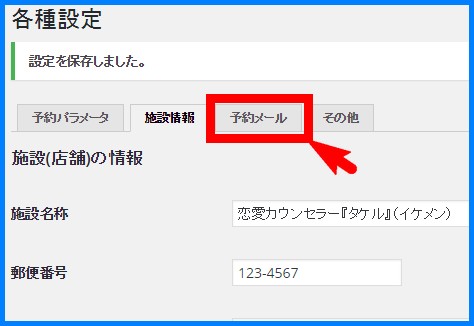
ここも入力が終わったら必ず『変更を保存』をクリックしておいてください。
↓ 次に、また上のタブに戻って『予約メール』のタブをクリック

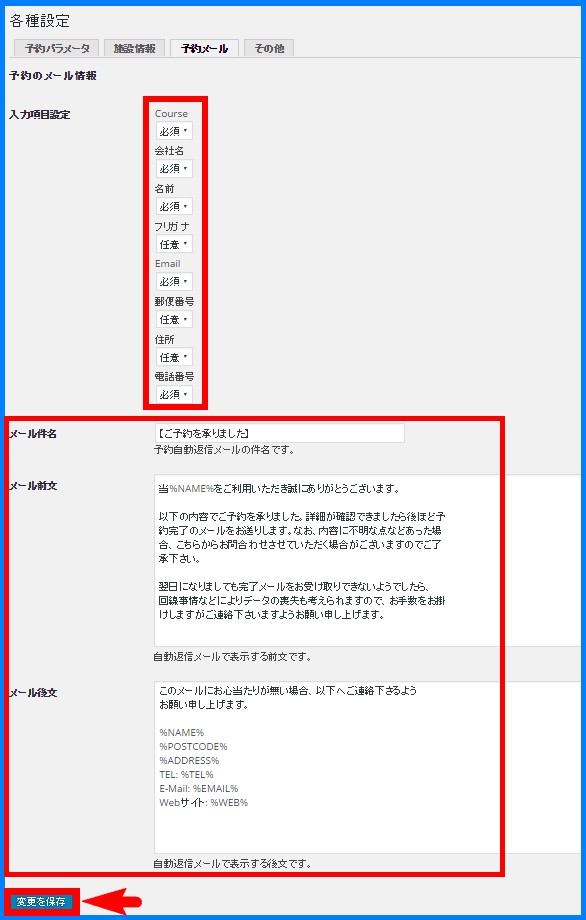
↓ ここで、お客さんに入力してもらう項目と、自動返信メールの設定ができます。

- 入力項目設定では、『不要』『必須』『任意』が選べます。
- 自動返信メールは、申し込みをしてくれたお客さんに自動で送るメールです。内容をあなたなりに変えてみてください。
ここまでができたら、必ず『変更を保存』をクリックしておきましょう。
↓ 次に一番上の『その他』というタブをクリック

↓ ここは特に何もいじらなくてOKです。

予約品目の設定【対応できる時間・人数の設定】
次に『予約品目』というものの設定をします。
プラグイン独自の呼び方だから分かりにくいですが、予約できる時間とか人数制限の設定をする、って覚えておくようにしましょう。
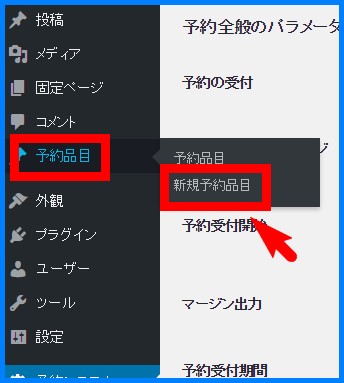
↓ ダッシュボードの左のメニューに『予約品目』っていうのが追加されているから、そこから『新規予約品目』をクリック

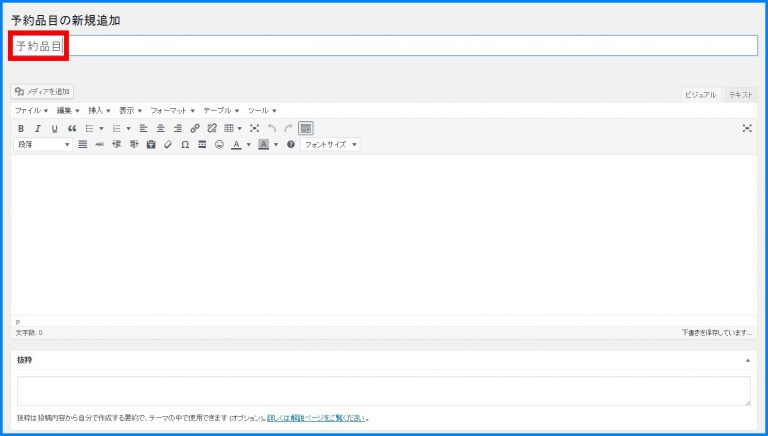
↓ まずはタイトルを入力。なんでもいいんですが「予約品目」と入れておけばOKです。

↓下の方に行くと、予約時間や予約条件などが設定できます。順番に見ていきましょう。

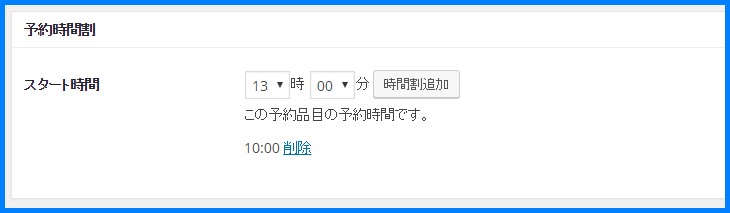
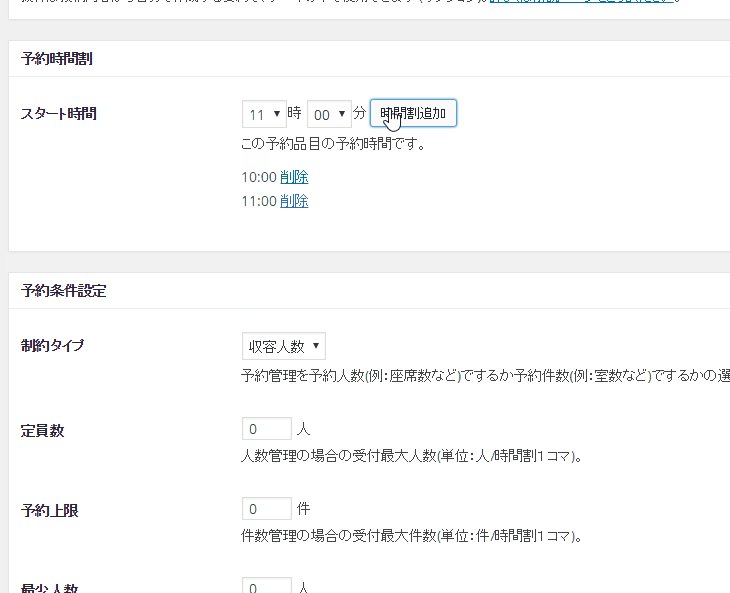
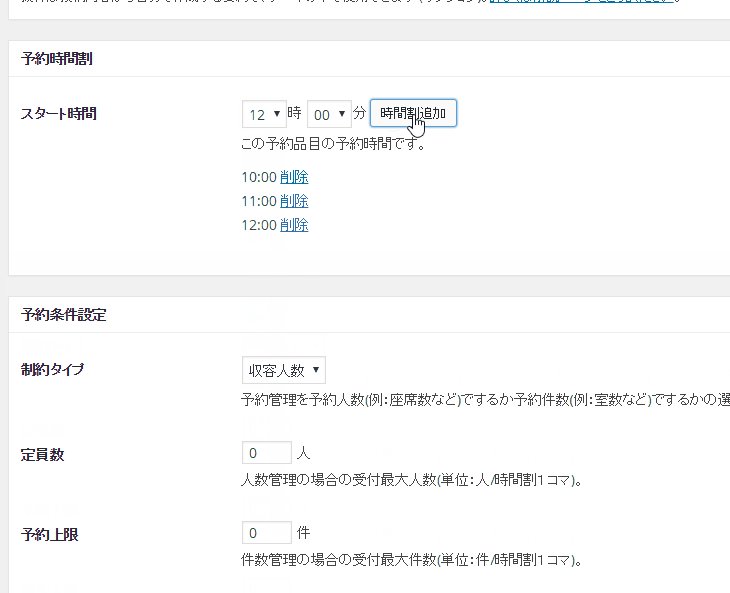
↓ まずは『予約時間割』という部分です。ここには、何時スタートでお客さんの対応ができるか、という時間を全て登録しておきましょう。

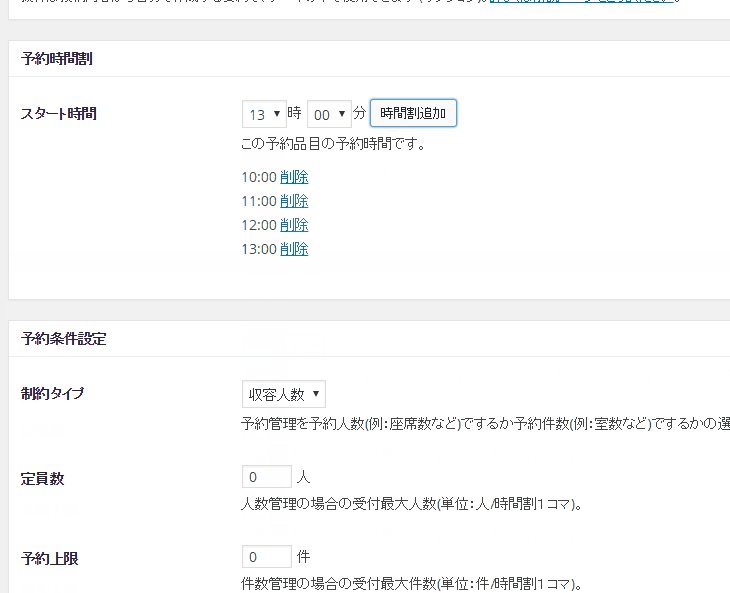
↓ こんな感じでどんどん対応可能なスタート時間を追加していきます。

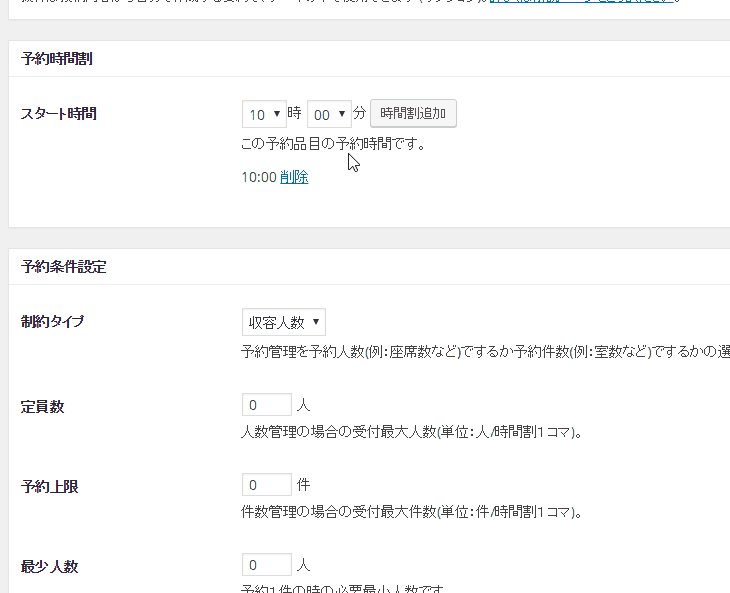
↓ 次に『予約条件設定』という部分です。ここは、対応可能な時間1枠ごとに何人・何件対応が可能なのか?という設定をします。

↓ 例えば、個人でカウンセラーとかをしている人は、1対1の相談がメインだと思います。なので同時に対応できるのも1人っていう事が多いですよね。
その場合はこんな風に設定しておくといいです。

- 制約タイプ:『予約件数』
- それ以外は「1」
↓ レストランのようなスペースの予約の場合。

例えば上の入力例は『4人席のテーブルが8つあるレストラン』の場合です。
4人席×8つなので、全部で32人が入ります。ですが、8つしかテーブルがないので、基本的には8組までしか予約はできません。
なので予約の上限は8件としています。
また最少人数はテーブル1つに対しての人数なので、最低1人・最大4人にしています。また大人・小人・幼児などもテーブルの広さなどを考えて人数換算するといいですね。
↓ ここまでできたら、記事を公開するのと同じように『公開』ボタンを押しておきましょう。

↓ 公開ができたら、この予約品目の編集ページのURLの『post=●●●●』という数字の部分をメモしておいてください。次の手順で使います。

これで予約品目の設定はOKです。
予約カレンダーのページを作ろう
次は、実際に申し込みカレンダーを表示するページを作ります。
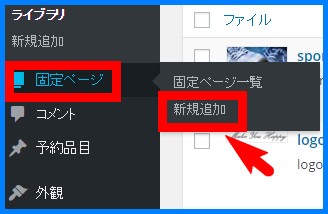
↓ まずは『固定ページ』の『新規追加』をクリック

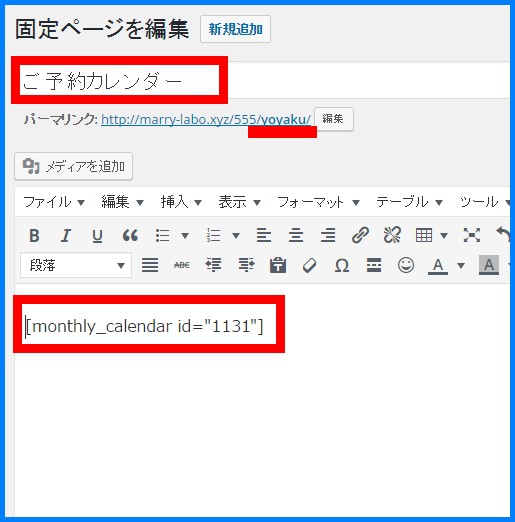
↓ タイトル、パーマリンクは好きなように入力をしてみてください。
例えばタイトルが『ご予約カレンダー』、パーマリンクの部分は『yoyaku』とかです。
そして本文のところに以下のコードを入れてみてください。
予約品目が見つかりませんでした。
この『id=●●』の●●には、先ほど手順3の最後の方でメモした数字を入力してください。人によって違う数字が出てきます。
↓ あとは、本文にはそれ以外にも文章を入れることができます。 予約品目が見つかりませんでした。 という部分に予約カレンダーが出てきます。

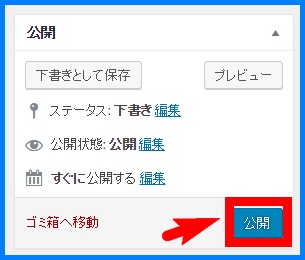
↓ ここまでできたら『公開』ボタンをクリック

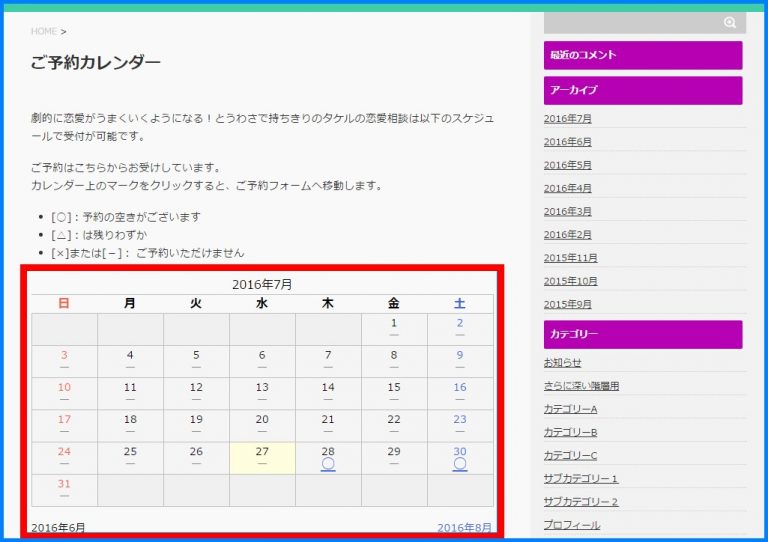
↓ このページの公開画面を見てみると、ほら!こんな風にちゃんとカレンダーがついていますね。

手順5:予約できるプランを登録しよう(プラグインのプログラムの編集)←要注意
次に、予約ができるプランを登録する作業です。
この作業をしないと、お客さんが初期設定のこんなプランしか選べないのよ。
↓ 初めは★プランA★、★プランB★、★プランC★、★プランD★の4つが登録されています。

でもこのままじゃダメなので、このプラン名を変えていく作業をします。
↓ ワードプレスのダッシュボードから「プラグイン」>「インストール済みプラグイン」をクリック

↓ 次に『MTS Simple Booking C』の「編集」をクリック

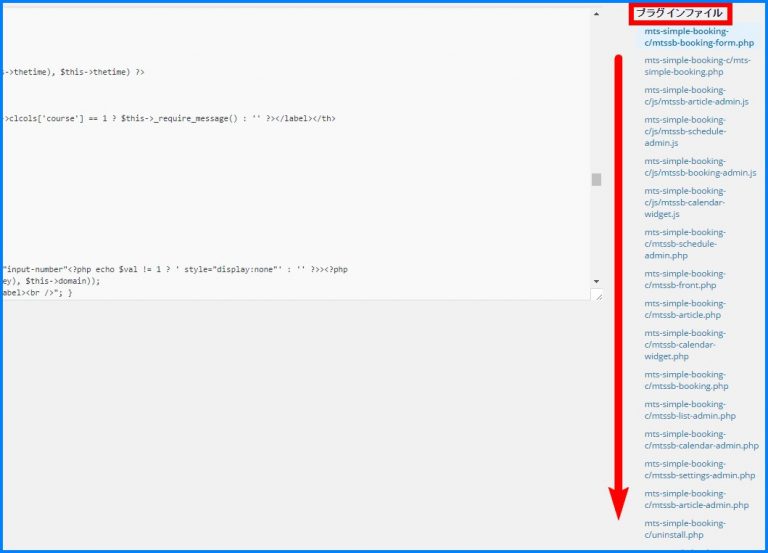
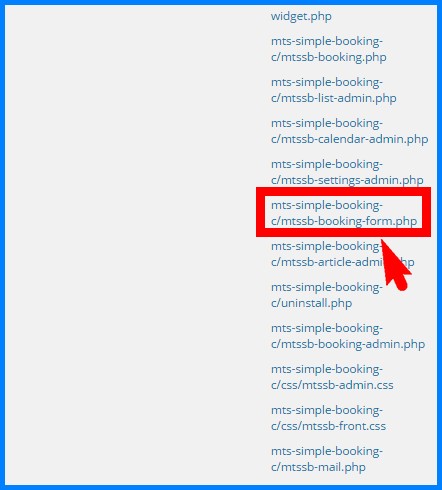
↓ 右のほうに「プラグインファイル」っていうのがあるので、ずーっと下に行くと…

↓「mts-simple-booking-c/mtssb-booking-form.php」というファイル名が見つかるので、それをクリック!

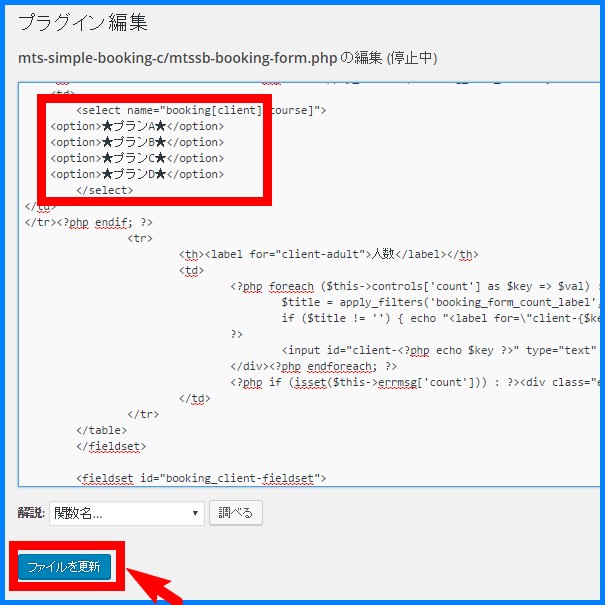
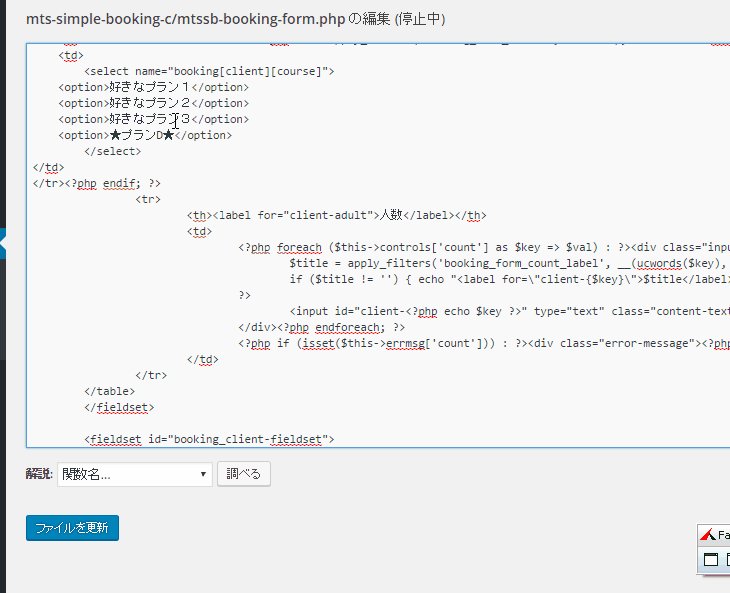
↓ ちゃんと編集するファイルがmts-simple-booking-c/mtssb-booking-form.phpになっていることを確認してください。(停止中)って出てますが気にしなくてOK!

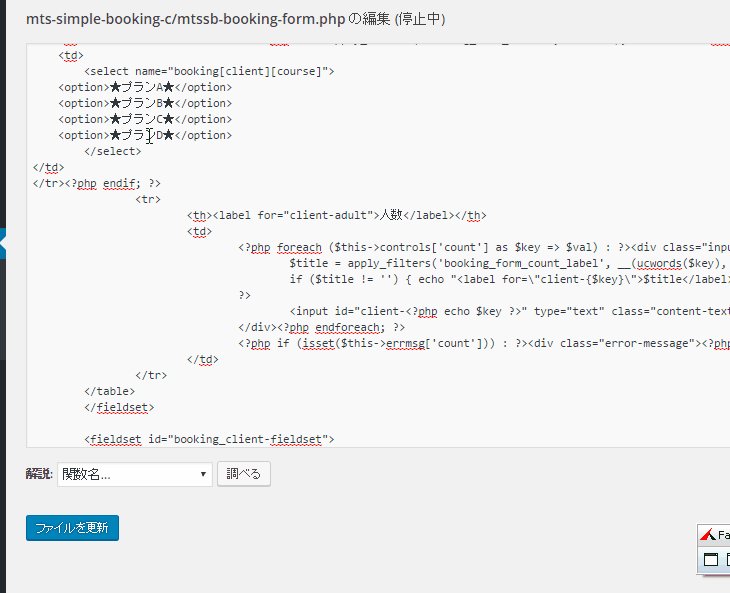
↓ このファイルの中に以下のような部分があるので頑張って探してみてください。画面内検索(Ctrl+F)で★を検索するとすぐ見つかるはず!

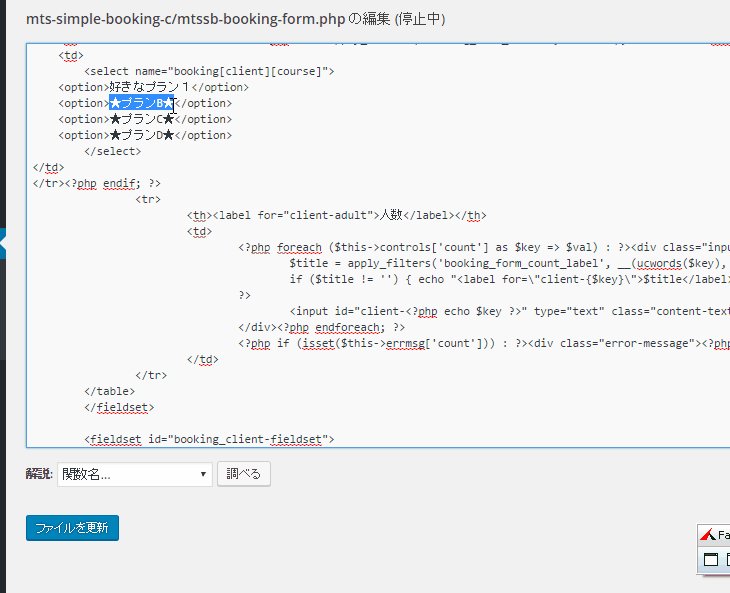
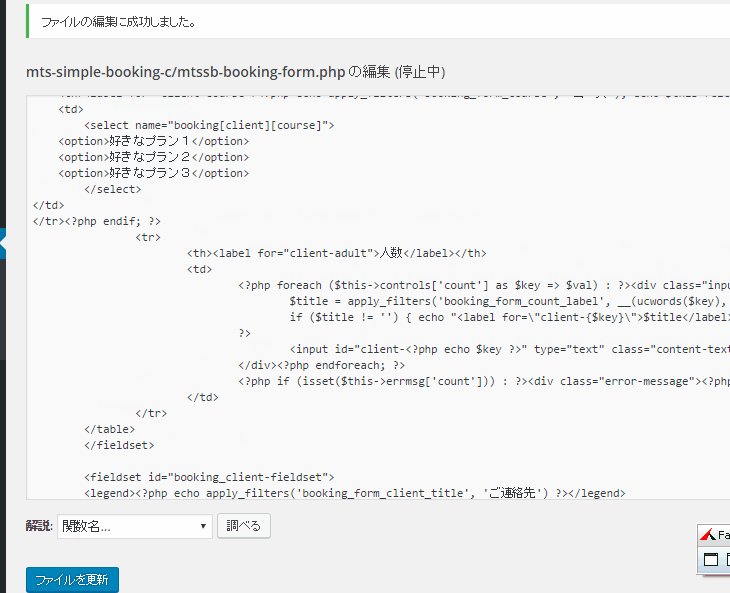
↓この部分をこんな風に書き替えてあげればOKです。書き替えたら必ず『ファイルを更新』をクリックしましょう。

※もしもプランの数が4つ未満なら
<option>★プランD★</option>
の1行分を消してあげてください。
※逆に、プランの数が5つ以上であれば
<option>~~</option>
で行を足してあげればプランの数が追加できます。
予約フォームのページを作ろう
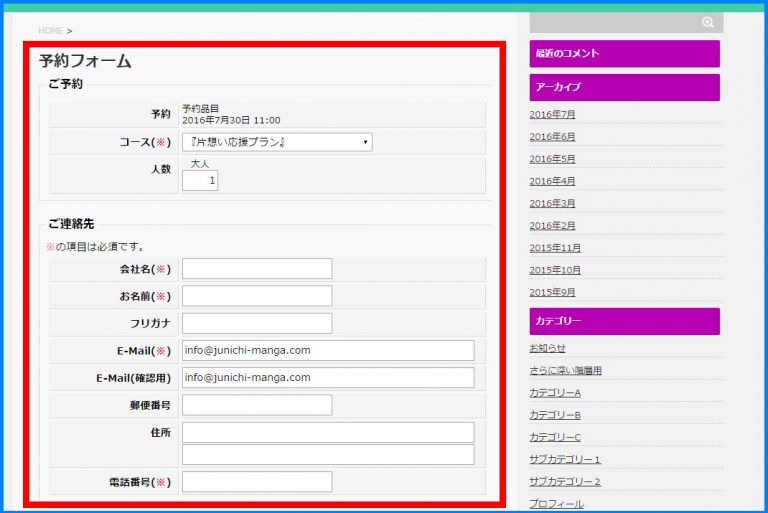
↓予約カレンダーをお客さんがクリックしていくと、こんな予約のフォームが出てくるようにするための作業をします。

↓ まずは『固定ページ』の『新規追加』をクリック

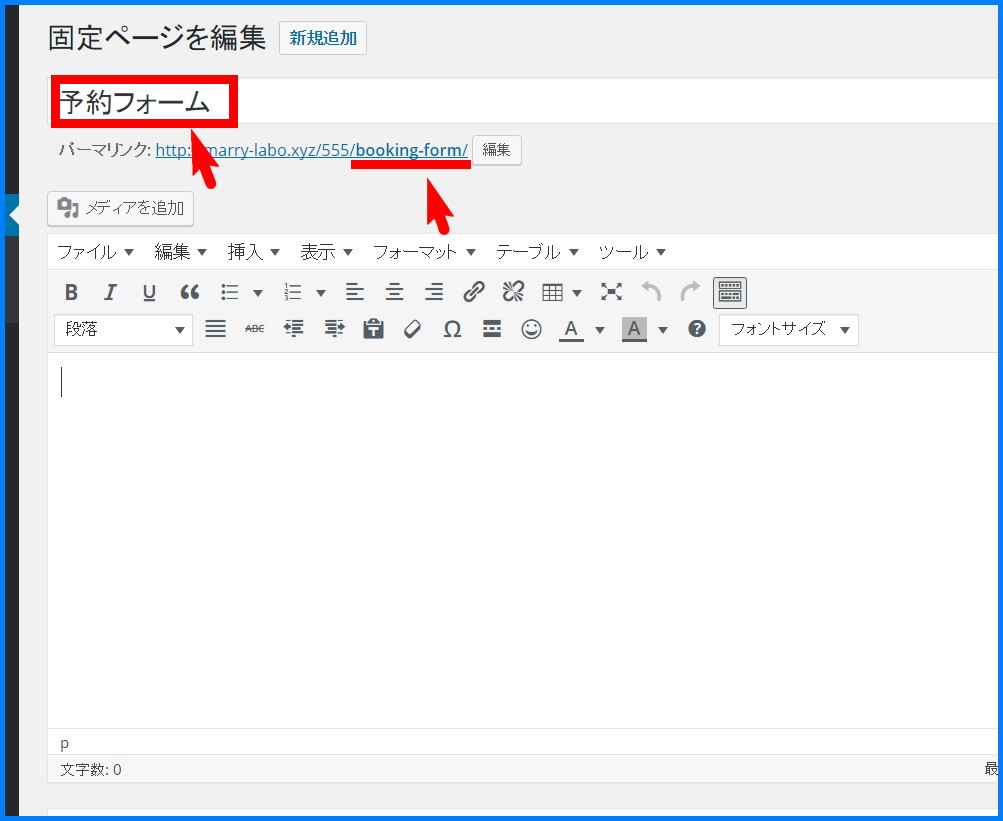
↓ タイトルは、何でもOKなんですが例えば「予約フォーム」としておきましょう。 そして、パーマリンクは絶対に『 booking-form 』にしておいてください。絶対ね!

※パーマリンクが出てこない場合は一度『下書きとして保存』をクリックしてみてください。
本文は空のままでOKなので、これで『公開』をしておきましょう。
手順7:予約完了ページを作ろう(サンクスページ)
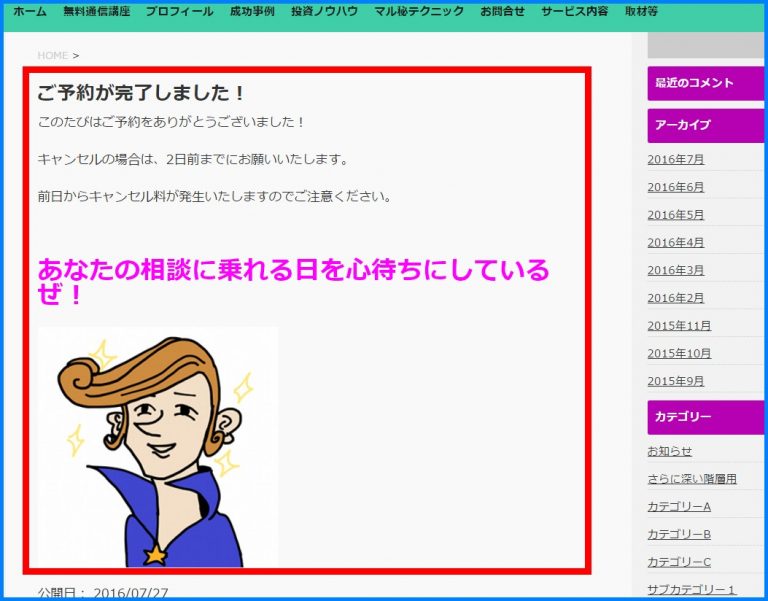
予約完了ページは、予約フォームからの情報を送信し終わった直後に表示させるページです。
↓ こんな感じのページです。

↓ まずは『固定ページ』の『新規追加』をクリック

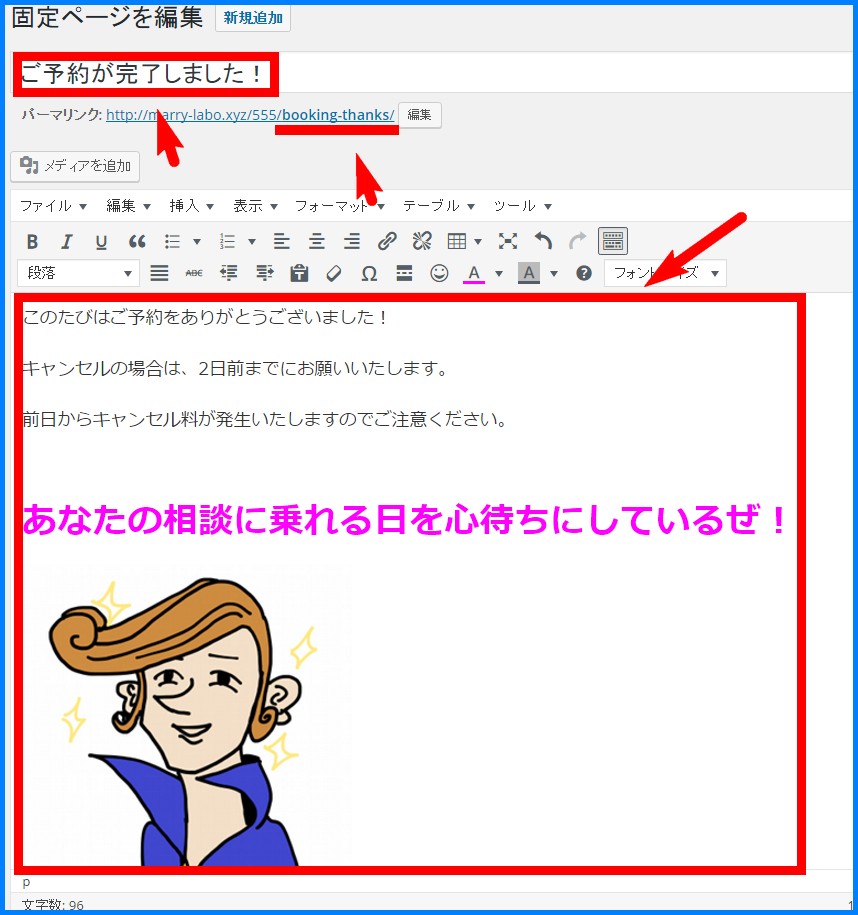
↓ 次に以下3つの部分を入力していきます。

- タイトル:好きなタイトルでOKです。例えば『ご予約が完了しました』とか『予約フォームの送信が完了しました』など。
- パーマリンク:ここは絶対に『 booking-thanks 』にしてください。
※パーマリンクが出てこない場合は一度『下書きとして保存』をクリックしてみてください。 - 本文:必要な情報を書いてあげてください。例えばキャンセルの件や、他に案内することがあればぜひ。
これで予約完了ページが完成です。
営業日・休みの日を設定
営業日や休みの日を設定しておかないと、申込ができないため次はその設定です。
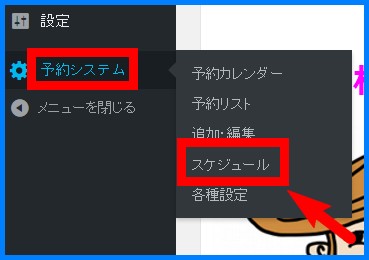
↓ まずはワードプレスのダッシュボードの左のメニューの『予約システム』>『スケジュール』をクリック

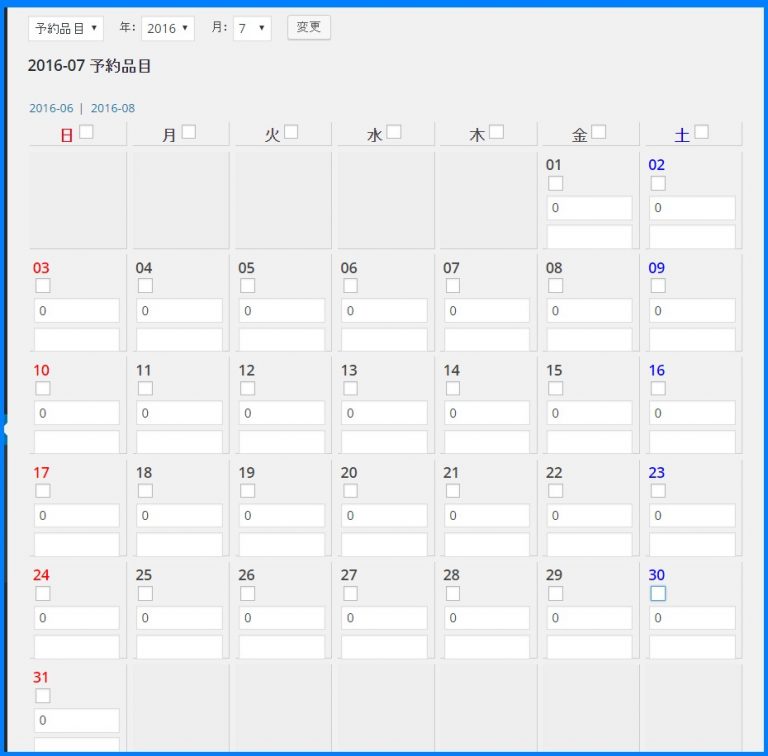
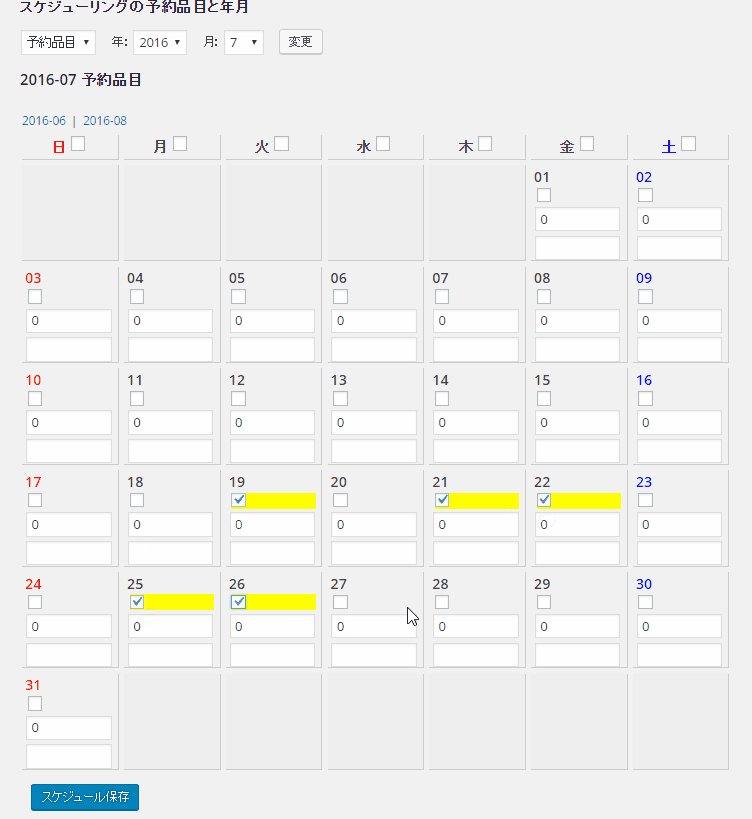
↓ するとこんなカレンダーが出てきます。

↓ まずはスケジュールを設定したい年月に直して『変更』をクリック

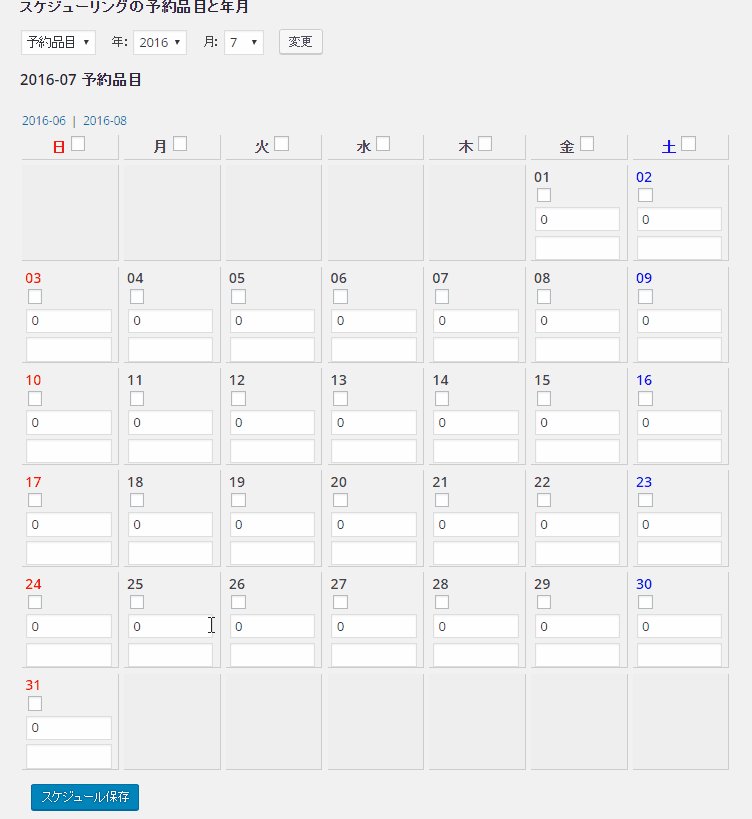
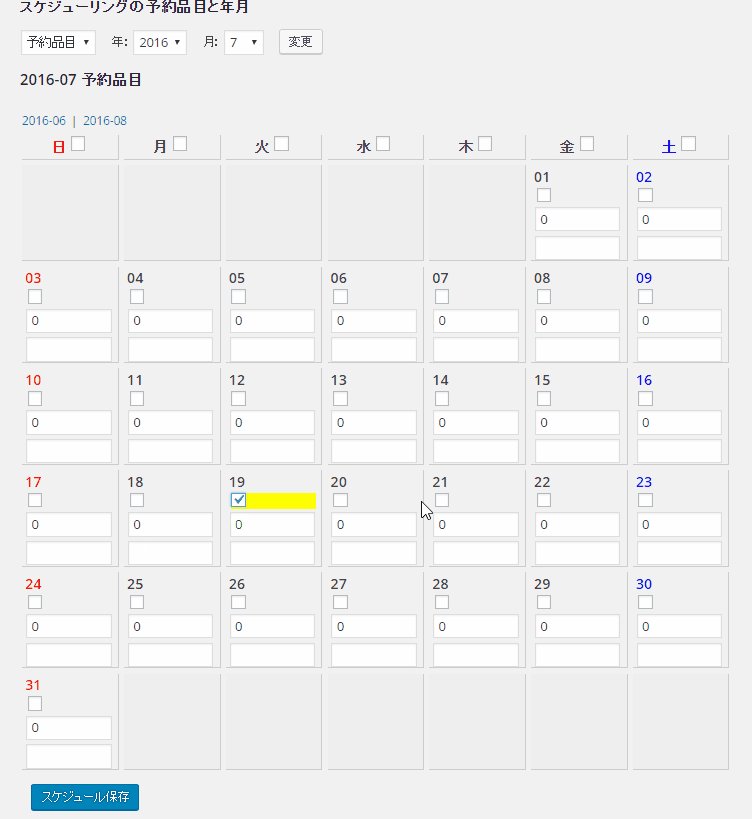
↓ あとは、営業日をチェック!休みの日はチェックしない、というようにしていきます。

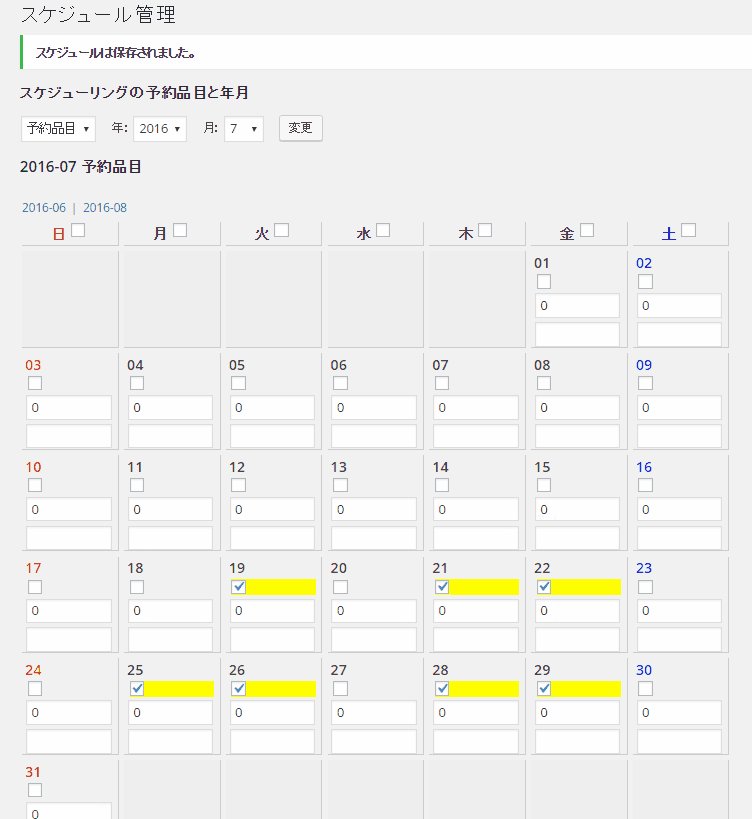
↓こんな感じでガンガンチェックしていきましょう。

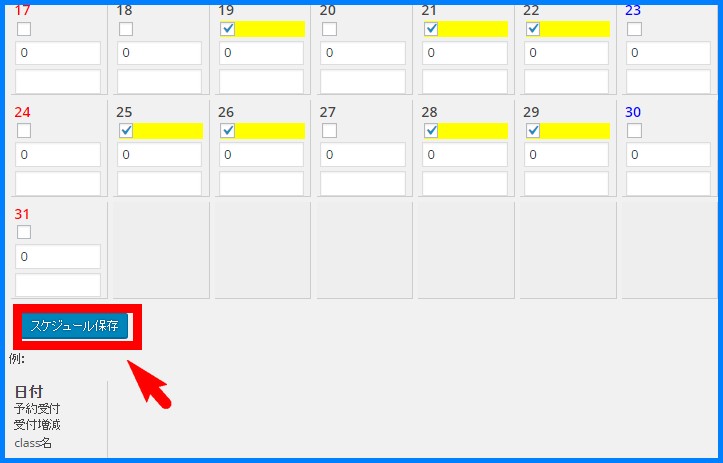
↓ すべてチェックが終わったら『スケジュール保存』をクリックしておきましょう。

▲他の用事が入っていて、半日はお店を開けられない場合は?
営業日だけど午後から都合が悪い日とかの設定はできません。
ただ、その場合は以下のように、自分で無理くり予約を追加しておくことで対応することができます。
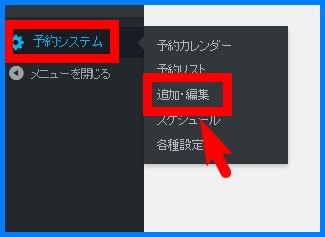
↓ WordPressの左のメニューの『予約システム』>「追加・編集」をクリック

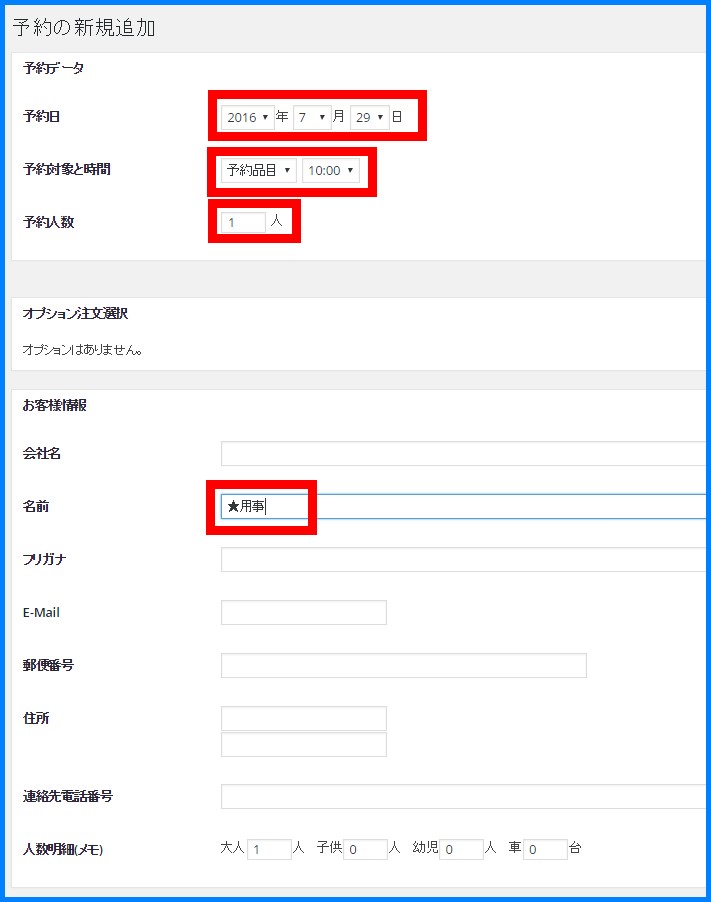
↓ 予約の新規追加画面で、以下のように予約が入ると都合が悪い日時を埋めちゃう感じです。

- 予約日:都合が悪い日
- 予約対象と時間:都合が悪い時間(スタート時間)
- 予約人数:予約がいっぱいになる人数(4名枠があるなら「4」、1人枠だけなら「1」など)
- 名前:自分用に分かる名前を付けておけば分かりやすいですね
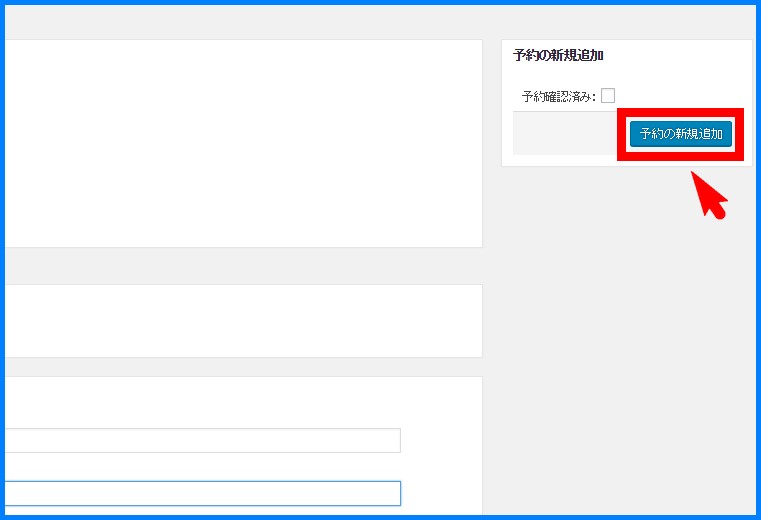
↓ この4点を埋めて、「予約の新規追加」をクリック

必要なだけ、これをやっておきましょう。
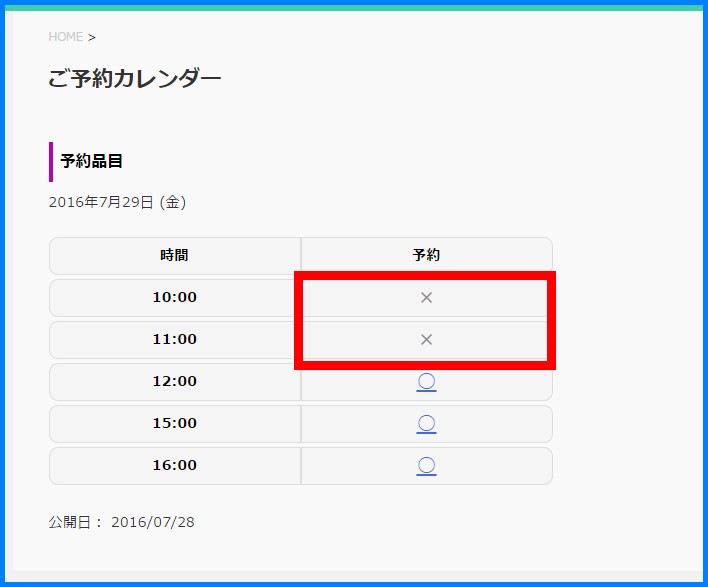
↓そうすると、こんな風に予約が埋まった状態になるので、普通のお客さんが予約を入れられなくなります。

予約してくれたお客さんの管理
そういえば、どんどん予約が入ってきたとして、お客さんのデータってどこかに貯まるのでしょうか?
また、管理とかはどうすればいいのでしょう?
これらもこのプラグインが管理しやすいようにしてくれています。
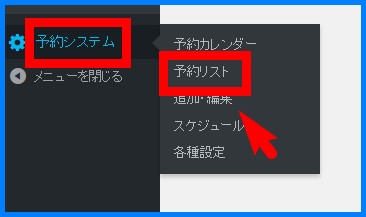
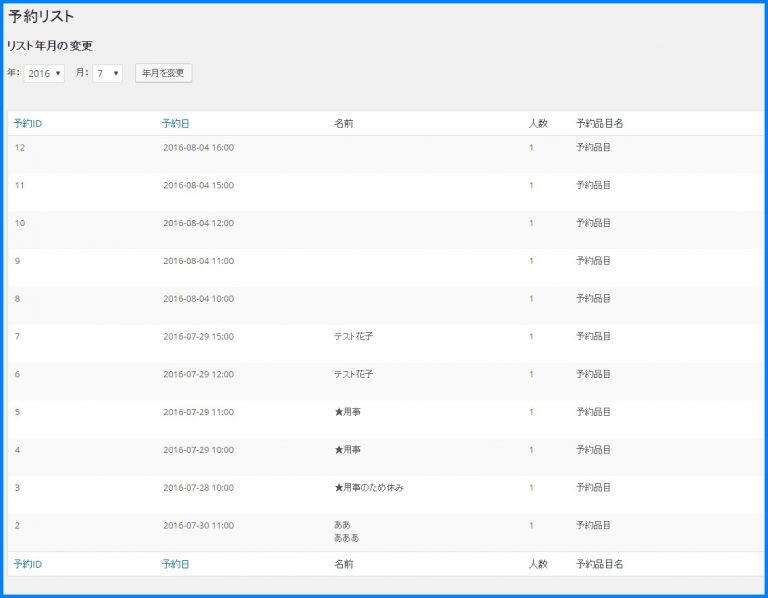
↓ 『予約システム』>『予約リスト』をクリック

↓そうすると、予約をしてくれた人の一覧がここに出てきます。

これで誰が予約してくれたかは忘れません。