WordPressで記事にYouTubeの動画を挿入する方法について解説します。簡単に挿入するにはURLを記述するだけでできますが、幅や高さを指定するにはYouTubeで用意されている埋め込みコードを使用します。
YouTubeの動画のURLを使って動画を挿入する
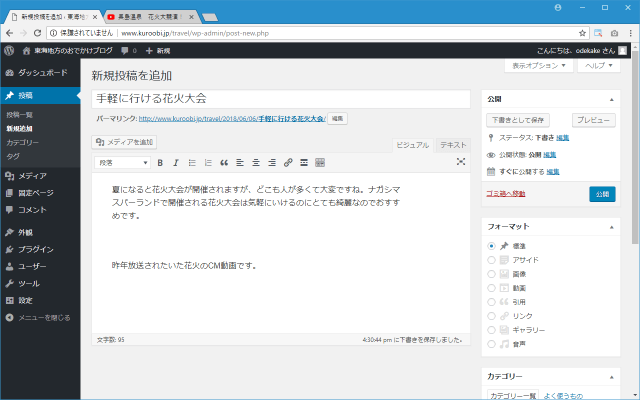
最初にYouTubeの動画のURLを使用して記事に動画を挿入する方法です。WordPressではメディア埋め込みと呼ばれる機能があり、対応しているサービスであればURLを記事の本文に記述するだけで埋め込むことができます。では試してみます。新しい記事の作成画面を表示して下さい。

次に挿入するYouTubeの動画のURLを取得します。YouTubeに移動し、挿入したい動画の再生ページを開いて下さい。

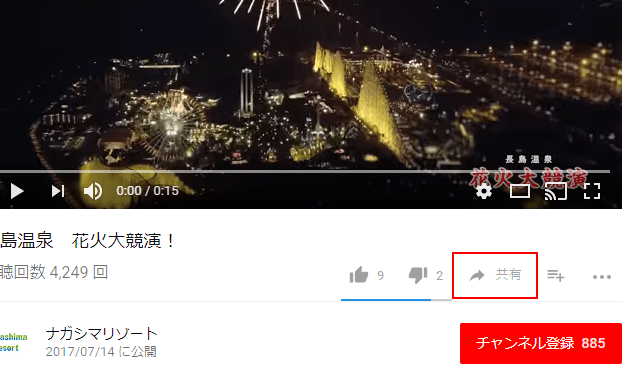
動画の右下に表示されている「共有」をクリックして下さい。

次のような画面が表示されます。中央に表示されているURLをコピーして下さい。

それではWordPressの新規投稿画面に戻り、先ほどコピーした動画のURLを貼り付けます。動画を挿入したい位置にカーソルを置いてからURLを貼り付けて下さい。

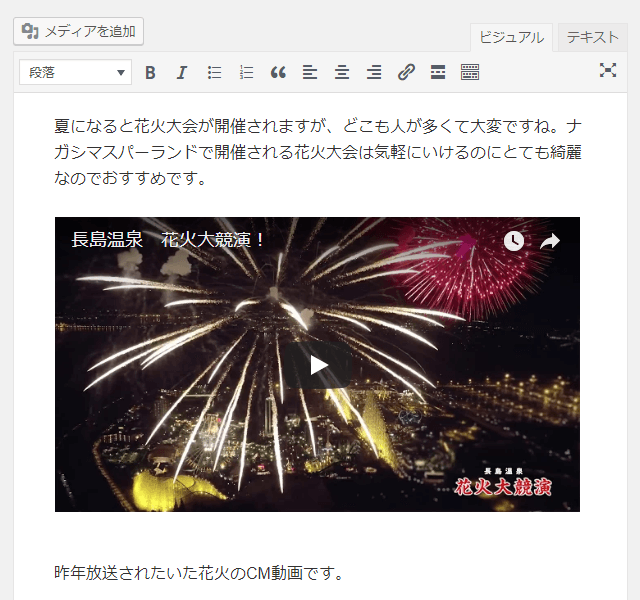
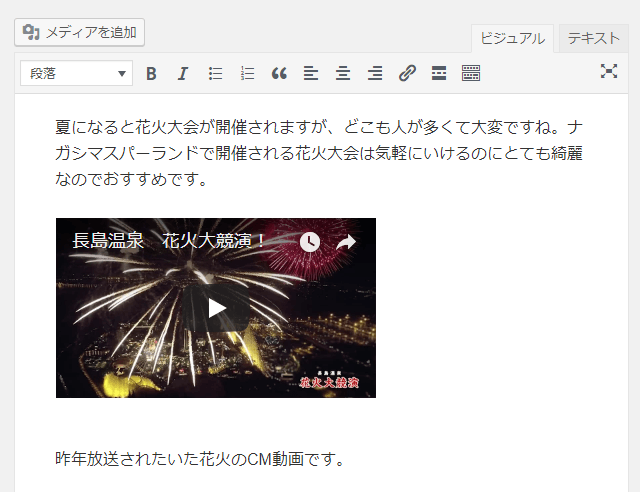
ビジュアルモードでエディタを利用している場合、URLを貼り付けるとすぐにカーソルの位置に動画が挿入されます。

記事を実際に投稿し、その後で記事を確認してみると、記事の指定した位置に動画が挿入されていることが確認できます。

動画を挿入した部分が実際にどのように記述されているのかを確認してみると、次のようなHTML文が記述されていました。
<p>
<iframe width="525" height="295" src="https://www.youtube.com/embed/0vfRlCqMkPE?feature=oembed" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen>
</iframe>
</p>
このようにYouTubeの動画のURLを記事に挿入するだけで簡単に動画を記事に挿入することができます。
-- --
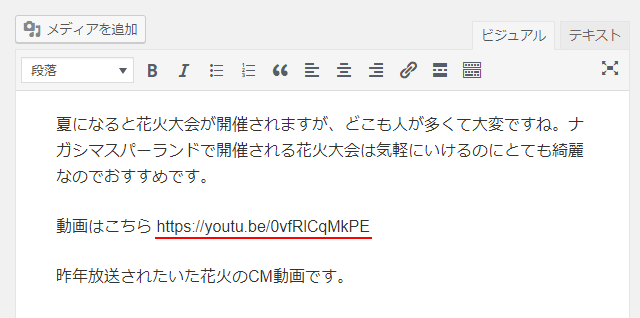
なお注意点として動画のURLを貼り付ける場合は、他のテキストなどが記述されていない行の先頭に貼り付けて下さい。他のテキストのあとにURLを貼り付けても動画は挿入されません。下記では行の先頭ではなく他のテキストが記述されたあとにカーソルを置いています。

動画のURLをこの位置で貼り付けても、動画プレイヤーとして表示されることはなく単にURLが表示されます。

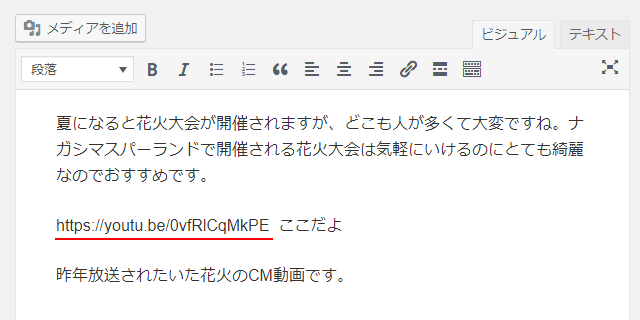
行の先頭であっても後ろに他のテキストがある位置にURLを貼り付けても、動画プレイヤーとして表示されることはなく単にURLが表示されます。

このようにYouTubeの動画をURLを貼り付けることで記事に挿入する場合には、独立した行に動画のURLだけを貼り付けて下さい。
ショートコードを使って横幅と高さを指定する
URLを記述するだけで動画を埋め込みすることができますが、この方式ですと動画のサイズを指定することができません。サイズを指定したい場合にはショートコードを使用して下さい。
http://www.example.com/xxx/yyy
幅及び高さについてピクセル単位でサイズを指定して下さい。ただし幅と高さの比率は変わらないものについては両方を指定しても意味がありません(YouTubeに関しては幅の設定だけが使用されているように思われます)。
では実際に試してみます。まず次のようなテキストをどこかに記述してコピーしておきます。今回は横幅を320pxに指定しています。
動画を挿入したい位置にカーソルを置いてから先ほどコピーしたものを貼り付けて下さい。ビジュアルモードでエディタを利用している場合、URLを貼り付けるとすぐにカーソルの位置に動画が挿入されます。

YouTubeの動画が指定した幅のサイズで挿入されました。
記事を公開し、動画を挿入した部分が実際にどのように記述されているのかを確認してみると、次のようなHTML文が記述されていました。
<p>
<iframe width="320" height="180" src="https://www.youtube.com/embed/0vfRlCqMkPE?feature=oembed" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen>
</iframe>
</p>
指定した幅と高さが設定されていることが確認できます。
YouTubeで提供されている埋め込みコードを使って動画を挿入する
WorePressでYouTubeの動画を埋め込む方法として、YouTubeで用意されている埋め込み用のコードを取得し、WordPressの記事本文に埋め込むこともできます。
それでは実際に試してみます。YouTubeに移動し、挿入したい動画の再生ページを開いて下さい。

動画の右下に表示されている「共有」をクリックして下さい。

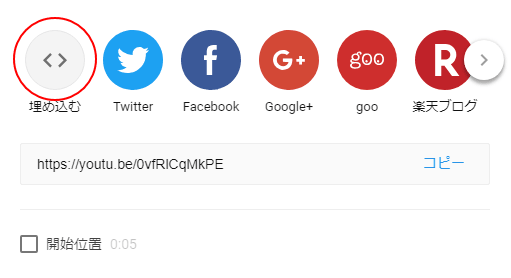
次のような画面が表示されます。画面左上に表示されている「埋め込む」をクリックして下さい。

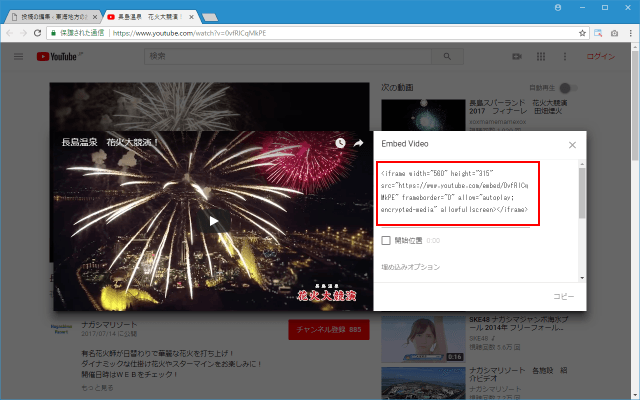
YouTubeの動画を外部サイトに埋め込むためのコードが表示されますのでコピーして下さい。

それではWordPressの新規投稿画面に戻り、先ほどコピーした埋め込み用のコードを貼り付けます。いったんエディタをテキストエディタに変更して下さい。

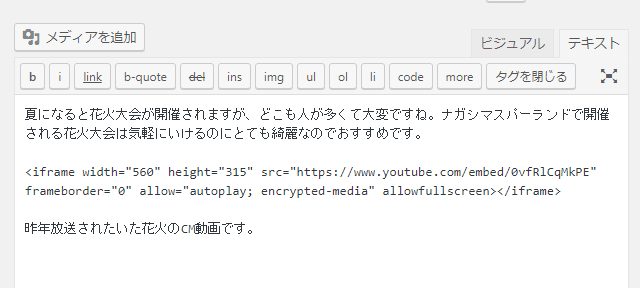
動画を挿入したい位置にカーソルを置いてから埋め込み用のコードを貼り付けて下さい。

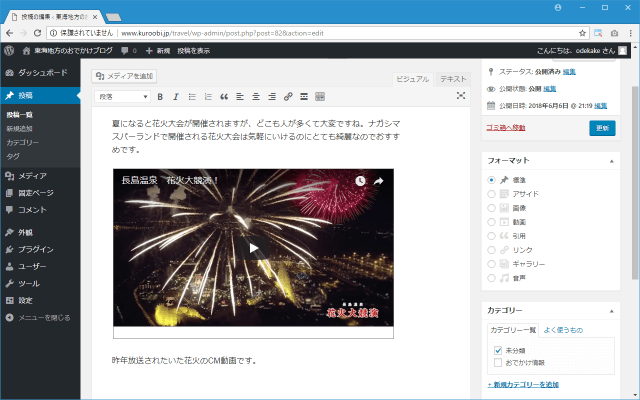
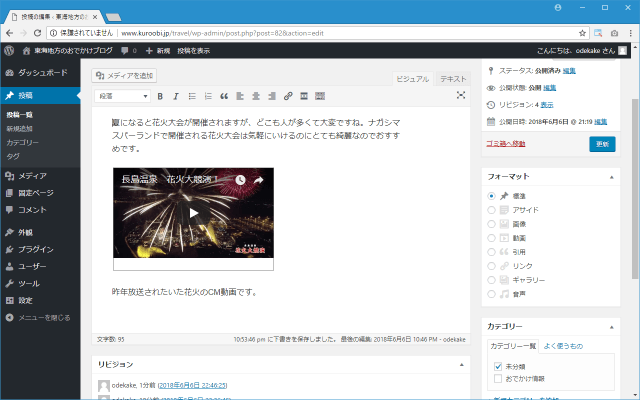
これで動画の挿入は完了です。実際にどのように表示されるのか確認したい場合にはビジュアルエディタに切り替えることで確認することができます。

-- --
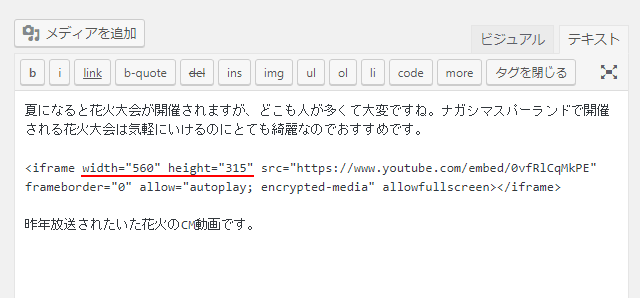
埋め込みコードを使用する場合、動画のサイズを変更するには埋め込みコードの次の数値を直接変更して下さい。単位はpxです。

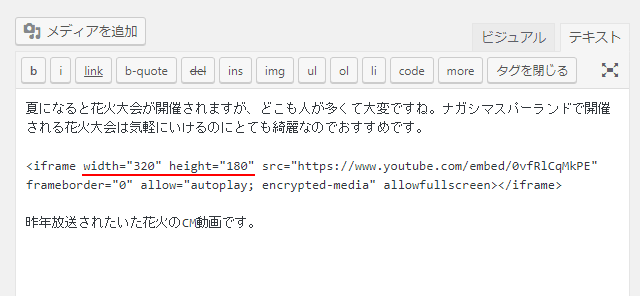
「width=」のあとの数値が横幅、「height=」のあとの数値が高さとなります。YouTubeの動画の場合、幅と高さが16対9になるように指定して下さい。今回は例として横幅を 320px、高さを 180px にしてみます。

ビジュアルエディタに切り替えてみると、記事に挿入された動画のサイズが指定したサイズになっていることが確認できます。

YouTubeの動画をWordPressに埋め込む時にレスポンシブに対応させる
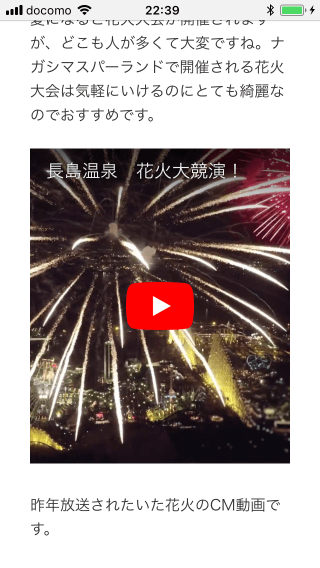
YouTubeの埋め込みコードを使ってWordPressに動画を挿入した場合、iPhoneなどのモバイル環境で記事を閲覧してみると動画のサイズが縮小されずに次のように幅が切れて表示されてしまいます。

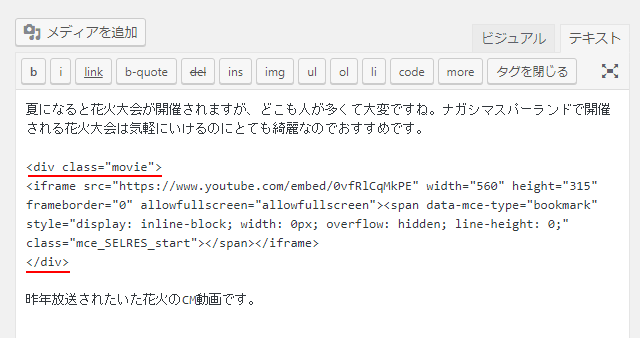
挿入した動画をレスポンシブに対応させ、適切なサイズに自動的に調整するように変更してみます。まず最初に記事に挿入したYouTubeの埋め込みコードをdiv要素で囲って下さい。div要素には任意のクラス名を指定しておきます。今回はクラス名は「movie」としました。

修正が終わりましたらいったん記事を更新しておいて下さい。
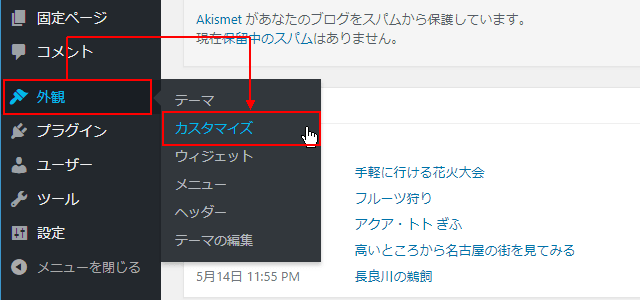
続いてスタイルを設定します。WordPressで独自のスタイルシートを記述する方法はいくつかありますが、今回は「追加CSS」を使用してみます。画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

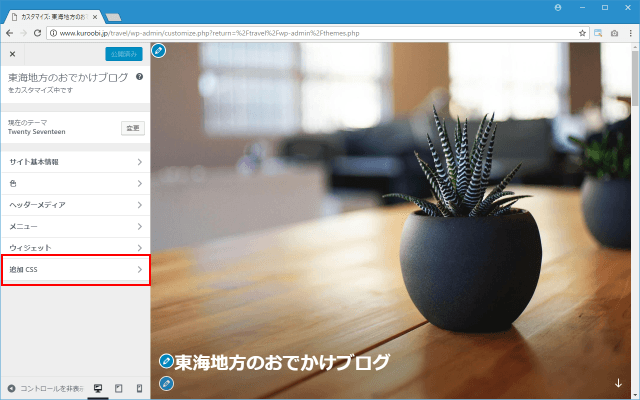
表示された画面の左側にあるメニュー一覧の中から「追加CSS」をクリックして下さい。

「追加CSS」の入力画面が表示されます。画面左下の入力エリアにWordPressに追加したいスタイルを記述していきます。

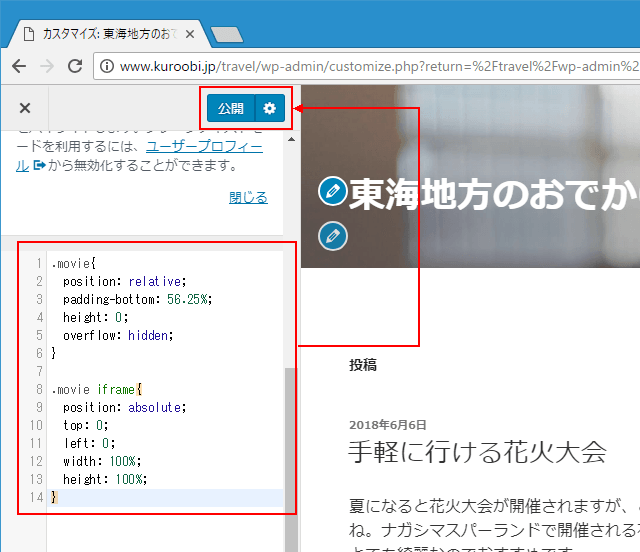
今回追加するスタイルは次の通りです。スタイルの入力が終わりましたら「公開」をクリックして下さい。
.movie{
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.movie iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}

これで準備は完了です。
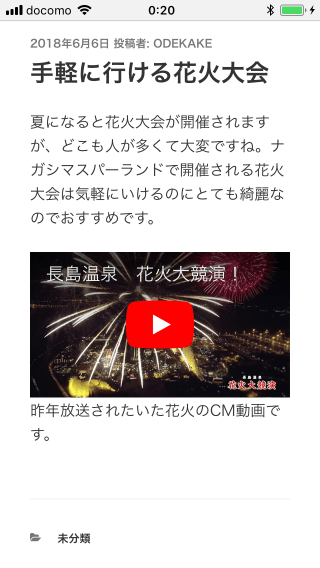
改めてiPhoneなどから投稿された記事を閲覧してみて下さい。記事に挿入された動画が画面の大きさに合わせて適切なサイズに縮小されて表示されています。

WordPressで作成した記事にYouTubeの動画を挿入する方法について解説しました。