記事に挿入した画像を右寄せにしたり左寄せにしたりといった配置の設定方法と、画像をクリックした時のリンク先の設定方法について解説します。
画像の配置の設定
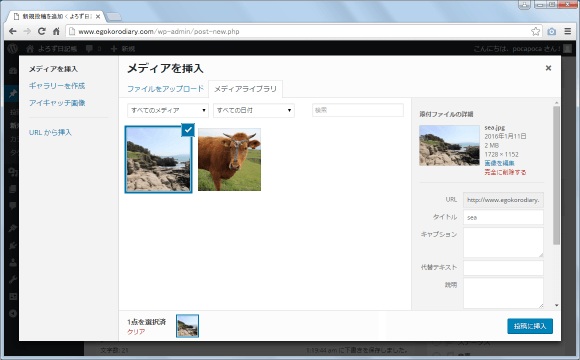
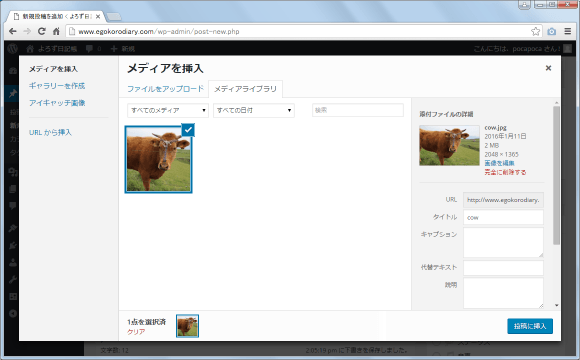
画像の配置の設定方法についてです。新しい記事を作成し、画像を挿入して下さい。

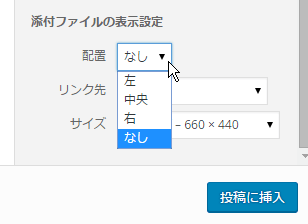
この時、画面右下で画像の配置方法を設定することができます。選択できる値は「左」「中央」「右」「なし」です。デフォルトでは「なし」が選択されています。

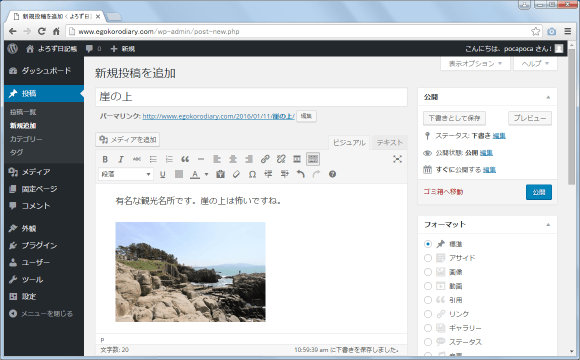
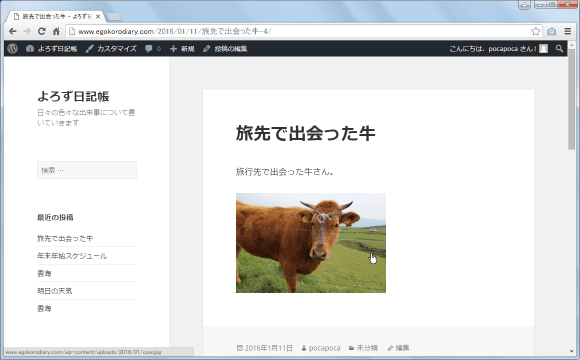
配置方法を指定せずに「なし」で挿入した場合は、通常であれば左寄せで画像は表示されます。

それでは配置として「左」「中央」「右」をそれぞれ選択した場合にどのように表示されるのかを確認してみます。
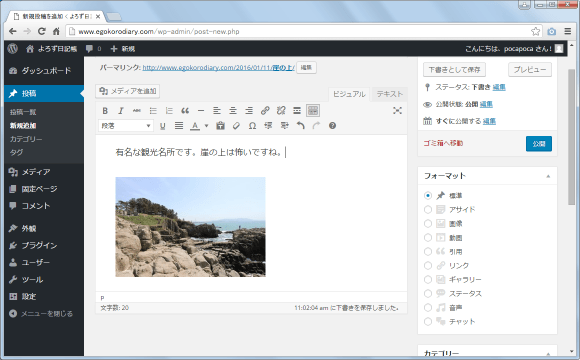
配置方法:左寄せ

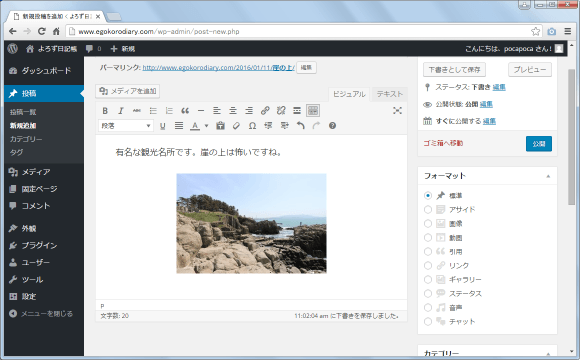
配置方法:中央揃い

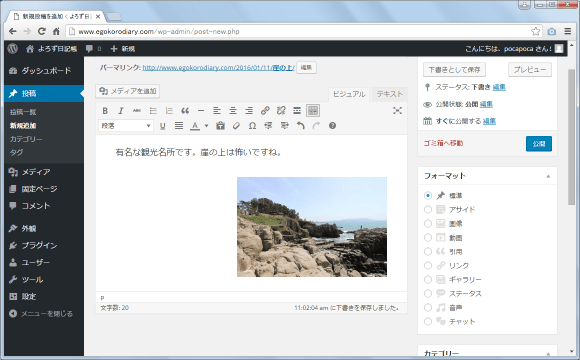
配置方法:右寄せ

配置方法によって画像がどのように表示されるのかお分かり頂けたかと思います。
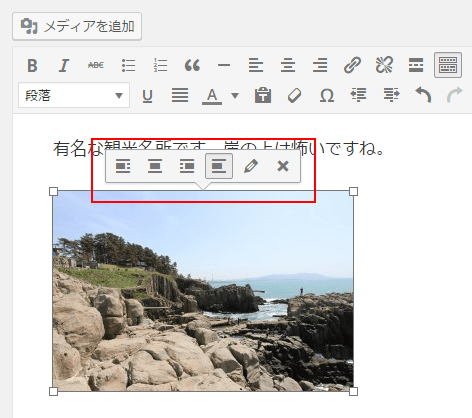
なお画像の配置は画像を一度挿入した後からでも変更することができます。挿入された画像を一度クリックして下さい。画像の上に次のようなツールバーが表示されます。

ツールバー上のアイコンが左から4つが配置に関するもので、順に「左寄せ」「中央揃い」「右寄せ」「配置なし」となっています。このアイコンをクリックすることで配置を変更することができます。

画像のリンク先の設定
画像を挿入した場合、画像にはリンクを設定することができます。現在デフォルトの設定ではリンクが設定されないようになっているため、画像をクリックしても何も変わりはありませんが、オリジナル画像を表示したり任意のURLへリンクを設定することができます。
それでは画像をクリックした時のリンク先の設定を行ってみます。新しい記事を作成し、画像を挿入して下さい。

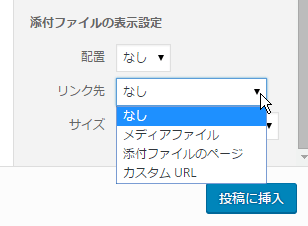
この時、画面右下で画像のリンク方法を設定することができます。選択できる値は「なし」「メディアファイル」「添付ファイルのページ」「カスタムURL」です。デフォルトでは「なし」が選択されています。

ではそれぞれ設定した場合を試してみます。
-- --
リンク先として「添付ファイルのページ」を選択した場合、画像をクリックすると画像を追加した時にWordPressにアップロードされているオリジナル画像そのものが表示されます。


リンク先として「メディアファイル」を選択した場合、画像をクリックすると、アップロードしたファイルを表示するために自動で作成されたページが表示されます。


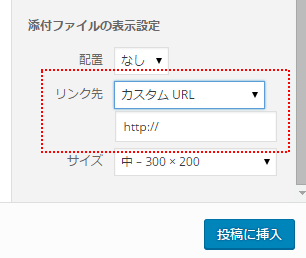
リンク先として「カスタムURL」を選択した場合、リンク先のURLを設定するためのテキストボックスが表示されます。

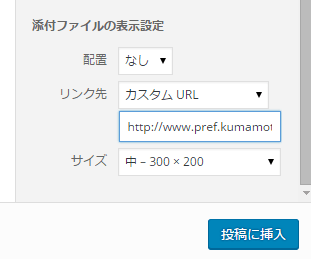
今回は熊本県のサイトのURLを設定してみました。

画像をクリックすると、リンク先に設定したサイトが表示されます。


画像の配置方法とリンク先の設定方法について解説しました。いずれもテキストエディタを使って直接書き換えることもできます。