記事の本文の中に画像を挿入する方法について解説します。なお画像や動画などのメディアの扱いについては「メディア(画像、動画)の利用」にて詳しく解説していますのでこのページでは挿入する手順のみ解説します。
画像を挿入する
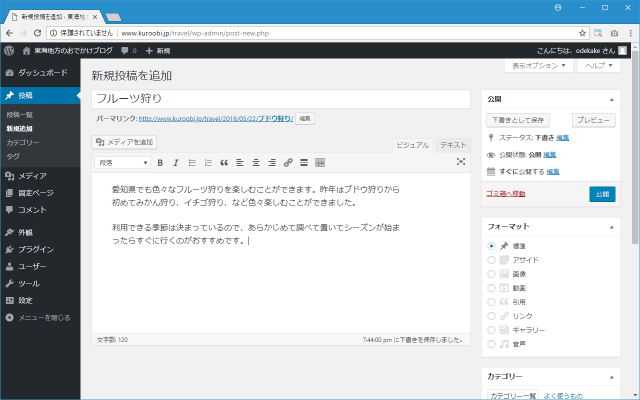
新しい記事に画像を挿入してみます。新しい記事の作成画面を表示して下さい。

画像を挿入したい位置にカーソルを置き、その後で「メディアを追加」と書かれたリンクをクリックして下さい。

「メディアを追加」画面が表示されます。

挿入する画像はあらかじめアップロードしておいたメディアから選択することもできますが今回はローカルにある画像ファイルを選択してみます。「ファイルをアップロード」タブの画面で「ファイルを選択」をクリックして下さい。

挿入する画像を選択するウィンドウが表示されますので、挿入したい画像を選択し「開く」ボタンをクリックして下さい。

選択したファイルのアップロードが行われます。アップロードが完了すると次のような画面が表示されます。
画面右下の「添付ファイルの表示設定」の箇所を見て下さい。

「サイズ」のところが現在は「中」となっています。ドロップダウンメニューとなっていますので、クリックすることで表示される画像のサイズを変更することができます。選択可能なものは「サムネイル」「中サイズ」「大サイズ」「フルサイズ」の4つです。

WordPressではメディアをアップロードしたり記事に挿入したりした場合、オリジナルのサイズの画像とは別にあらかじめ設定された「サムネイル」「中」「大」の3つのサイズの画像を自動的に作成し保存します。
「フルサイズ」以外は指定した大きさにカットされてしまっていますので基本的には「フルサイズ」で使うことが多いかと思います。
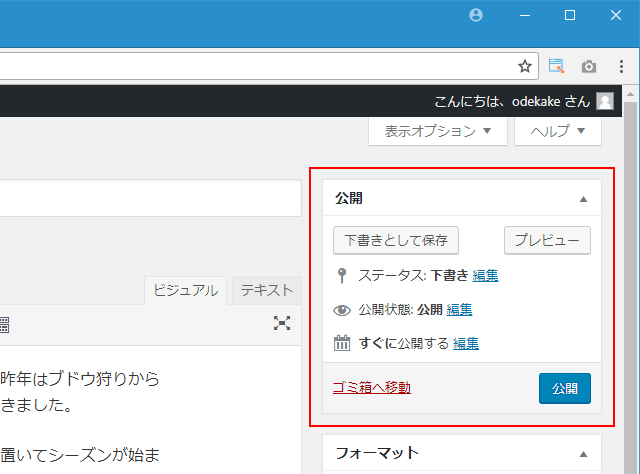
続いて画面右下に表示されている「投稿に挿入」をクリックして下さい。

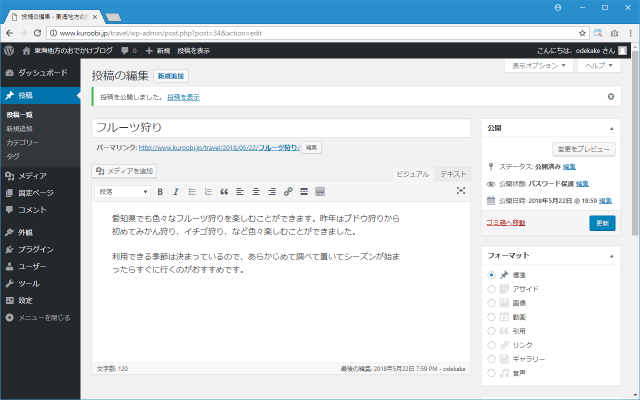
画像が記事の中のカーソルがあった位置に挿入されました。

画像に対してリンクを設定する
記事に挿入した画像に対して外部サイトなどへのリンクを設定することができます。リンクを設定するには画像を一度クリックし、表示されたメニューの中から「編集」をクリックして下さい。

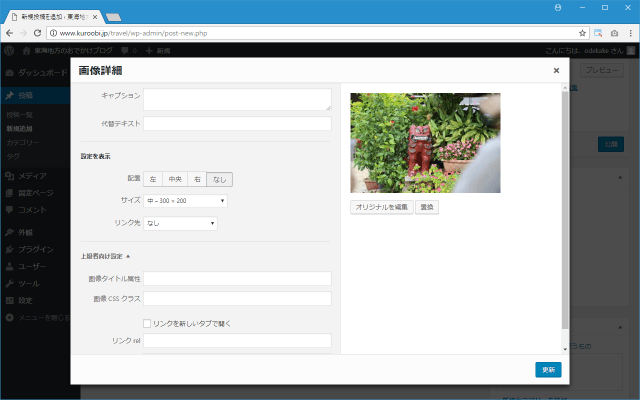
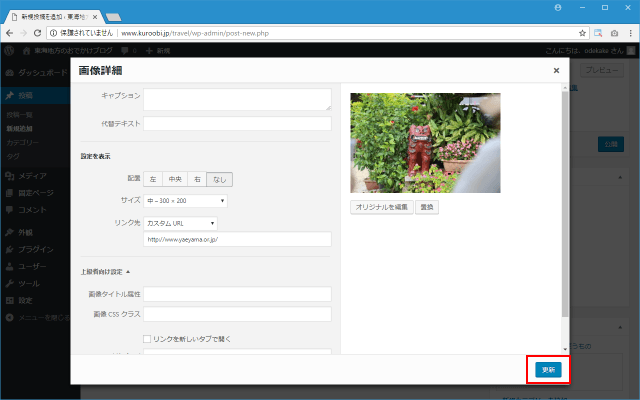
「画像詳細」の画面が表示されます。

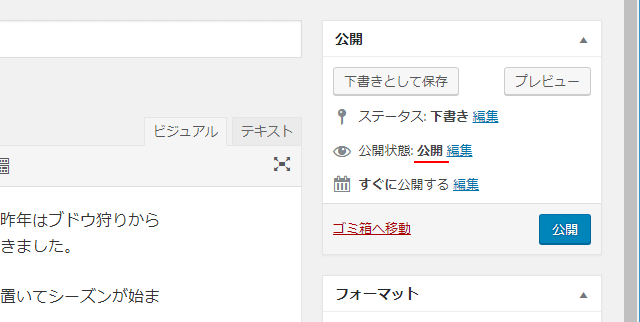
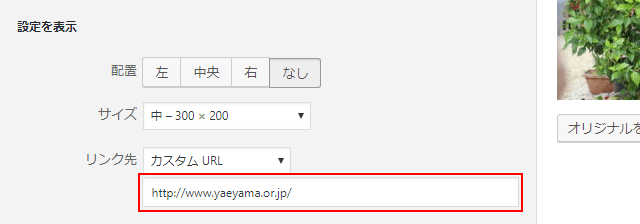
「設定を表示」のブロックにある「リンク先」の右にあるドロップダウンメニューをクリックして下さい。外部のサイトやブログへのリンクを設定する場合は、表示されたメニューの中から「カスタムURL」をクリックして下さい。

リンク先を入力するためのテキストボックスが表示されます。リンク先のURLを入力して下さい。

設定を変更した場合には、画面右下に表示されている「更新」をクリックして下さい。

画像へのリンクの設定が完了しました。
画像を削除する
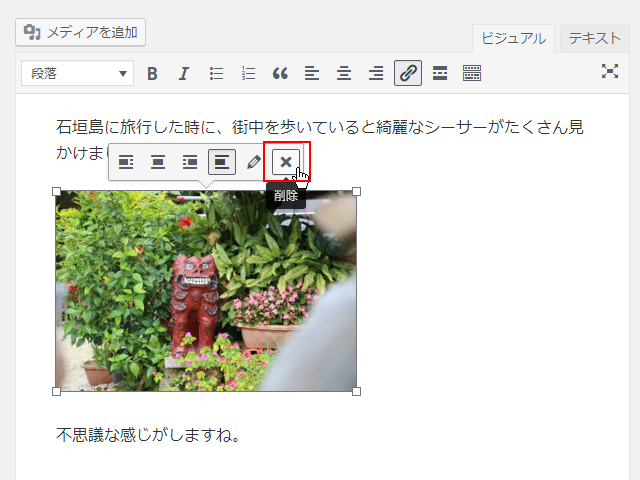
記事に挿入した画像を削除するには、画像を一度クリックし表示されたメニューの中から「削除」をクリックして下さい。

記事に挿入されていた画像が削除されました。

記事に画像を挿入する基本的な手順について解説しました。