ビジュアルエディタを使って記事の本文を作成する場合に、段落、見出し、整形済みテキストなどを文に設定する方法について解説します。
見出しを設定する
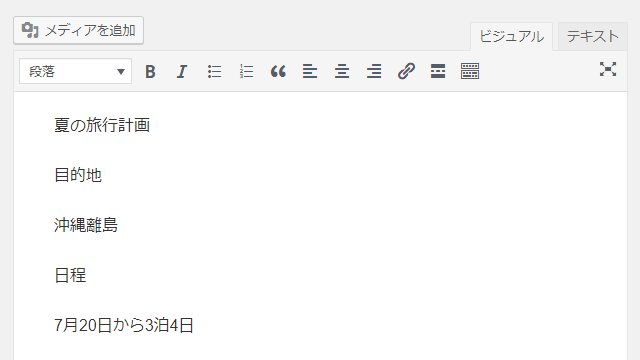
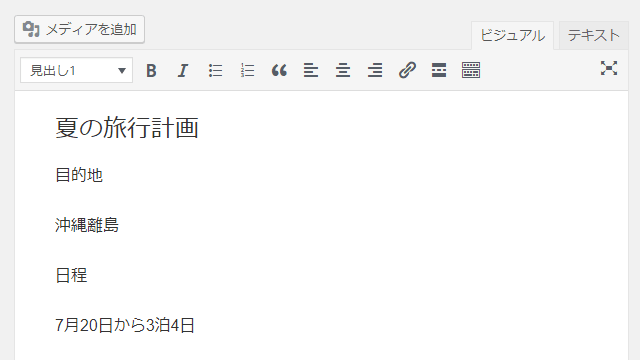
「見出し1」~「見出し6」はそれぞれ<h1>から<h6>に対応するものです。記事本文の中で見出しに該当する文章に対して設定します。例として次のように本文を入力しました。

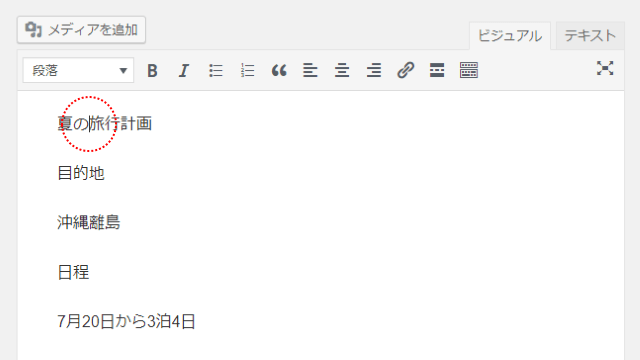
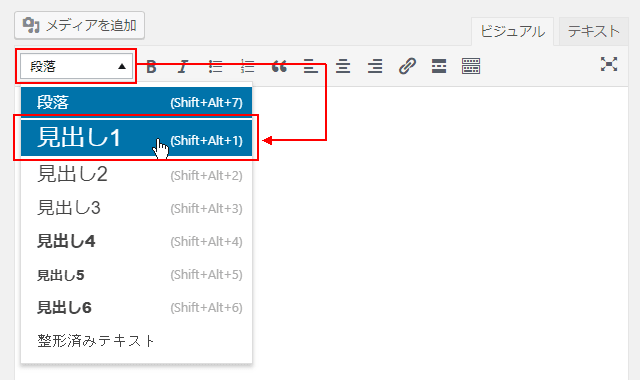
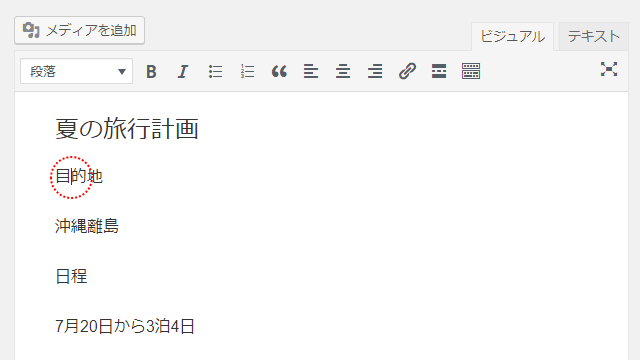
「見出し」を設定するには、設定したい文章のいずれかの場所にカーソルを置き、その後で設定したい「見出し」メニューをクリックします。今回は最初の文章にカーソルを置いてから、「見出し1」メニューをクリックしました。文章に「見出し1」が設定されます。



「見出し1」を設定した場合は段落よりもフォントのサイズが大きく設定されました。
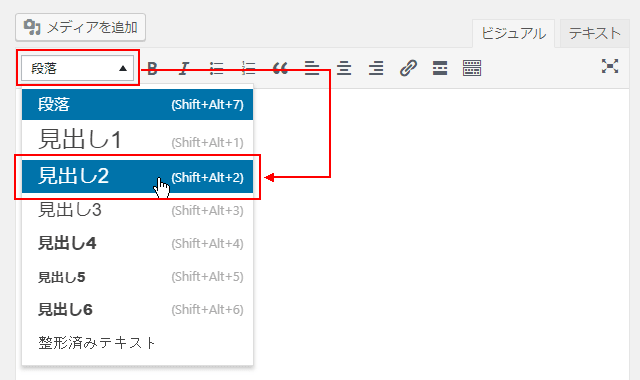
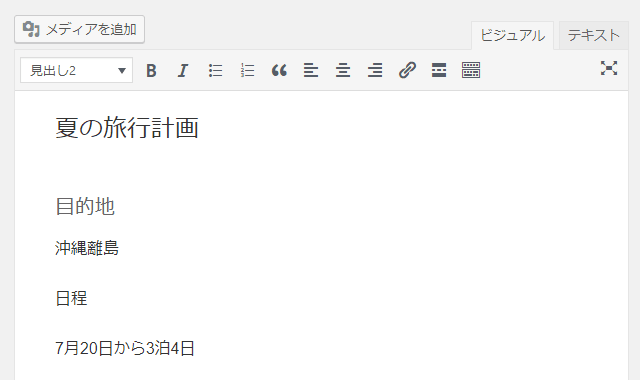
同じように2番目の文章にカーソルを置いてから「見出し2」をクリックしました。2番目の文章に「見出し2」が設定されます。



「見出し2」を設定した場合は段落よりも少し大きいフォントのサイズが設定され、上の文章との間に多めのマージンが設定されるようです。
見出しを設定する場合、テキストエディタで次のように記述した場合と同じです。
<h1>夏の旅行計画</h1> <h2>目的地</h2>
整形済みテキストを設定する
「整形済みテキスト」は空白や改行などを入力したまま表示したい場合に使用すると便利です。通常は複数の連続する空白は1つにまとめられ、改行は無視されますが、整形済みテキストが設定されている場合はそのまま表示されます。
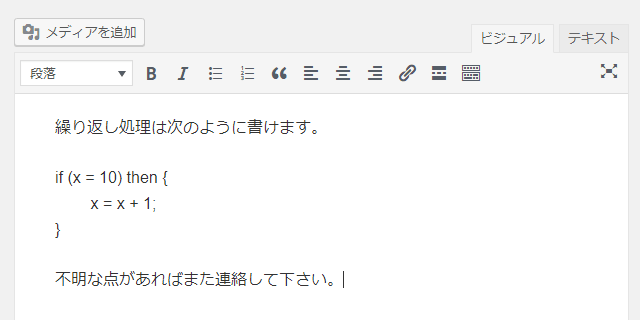
例として次のように本文を入力しました。2番目の文章は[Shift]+[Enter]キーを使って文章の中で改行をしています。

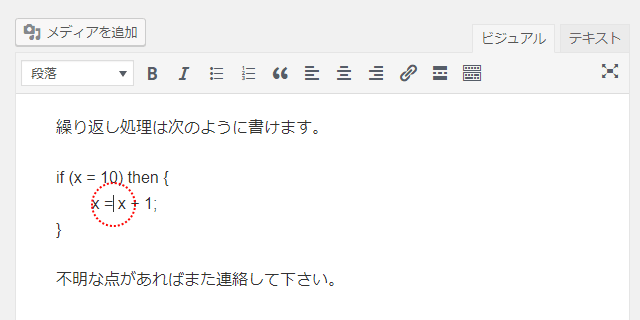
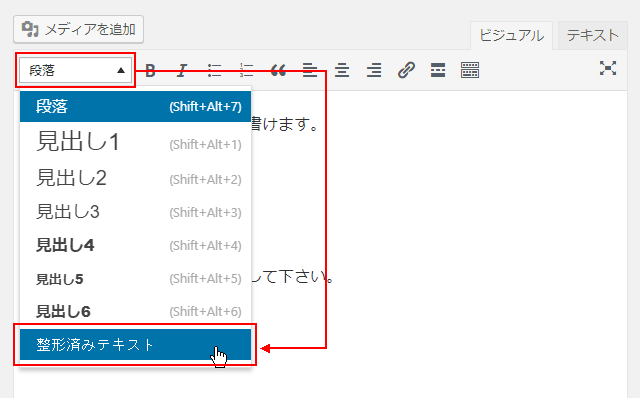
「整形済みテキスト」を設定するには、設定したい文章のいずれかの場所にカーソルを置き、その後で「整形済みテキスト」メニューをクリックします。今回は2番目の文章にカーソルを置いてから、「整形済みテキスト」メニューをクリックしました。文章に「整形済みテキスト」が設定されます。



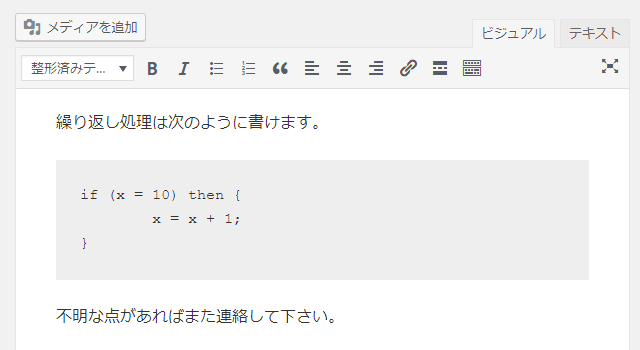
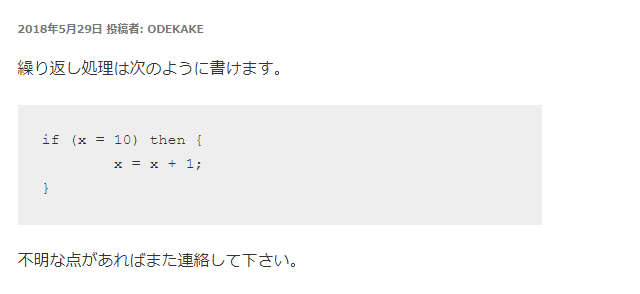
「整形済テキスト」を設定した場合は文章の背景がグレーに変わるようです。
整形済テキストを設定する場合、テキストエディタで次のように記述した場合と同じです。
<pre>
if (x = 10) then {
x = x + 1;
}
</pre>
プレビューで確認してみると、整形済みテキストに設定された文章の中では、複数の連続する空白もそのまま表示されていました。

----
ビジュアルエディタを使って文章に段落、見出し、整形済みテキストを設定する方法について解説しました。